![]()
![]()
- 2012年04月05日
- フリー素材でサイトを作る グローバルナビ編
今回はフリーのアイコン素材を使って、ショッピングサイトのグローバルメニューをつくります。
- 2012年07月17日
- 写真素材がない時のデザイン方法 キービジュアル編
今回は、素材がない時のデザイン方法を、キービジュアルをデザインする場合に絞って考えてみたいと思います。
- 2012年09月11日
- 写真に関しての「困った」を解決!~ サイズが小さい・解像度が低い場合 ~
入稿された写真素材のサイズが小さい・解像度が低い!そんな時のデザイン対処方法です。
- 2012年11月08日
- フリー素材でサイトを作る タイトル・見出し編
グローバルナビ編の続編!簡単で見栄えのする見出しを作りましょう。今回はいくつかパターンをご紹介します。
- 2013年08月09日
- テイストや雰囲気の作り方 ~前編~
デザインを作る上で、必要となってくるのがテイストです。見た目も雰囲気もとても左右される大切な内容です。今回は、テイストの作り方についてご説明します。
- 2013年08月09日
- テイストや雰囲気の作り方 ~後編~
デザインを作る上で必要なテイストについて、今回は後編としてテイストの作り方を実践的にご説明します。
- 2013年08月16日
- 初めてでもできる!ペンツールを使ってお絵かき ~描き方編~
初心者にとってとっつきにくいペンツール。思い通りに描けないという方もこれを読めば、きっと使いこなせるはず!
- 2013年08月19日
- 初めてでもできる!ペンツールを使ってお絵かき ~調整編~
初心者にとってペンツールは、どう使えばいいか悩むところではないでしょうか? なんとなく線は引けても、思い通りに描けないと…
- 2013年08月22日
- 絵心がなくても描ける! トレースから作るイラスト
ペンツールの使い方をある程度マスターしたら今度は、トレースをしてましましょう。今回は、写真をトレースしてイラストにします。
- 2013年08月26日
- 作り方のコツを伝授! 実例で学ぶロゴデザイン
今回は時間をかけずに作成するロゴの作り方をご紹介します。例としてWebサイトのロゴの作り方をまとめました。
- 2013年08月28日
- イラストレーターで実現! 手書き風イラストの描き方
今回はイラストレーターの効果を使って、手書き風のイラストにチャレンジ。ちょっと手を加えるだけでデザインに温かみがでてきます。
- 2014年02月07日
- 簡単ロゴデザインVol.1 悩まず作るコツとポイント
作る時に悩んでしまうのは、作り方のルールを知らないからなのかもしれません。そこで今回は、悩まずロゴを作れるポイントをご紹介します。

せっかくかわいいイラストやコラージュを作ったのに、普通のロゴや文章を合せると妙に浮いてしまう…。
もうちょっとナチュラルだったり、カジュアルなテイストにしたい…。
そんな時は、配置するだけでしっくりくる、スケッチ風文字の作り方を見て行きましょう♪
(illustratorCS5の画面をキャプチャしているので画面や機能の違いがあるかもしれません。ご了承下さい。)
もくじ
- Step1・・・テキストを打ち込む
- Step2 ・・・一旦「線」「塗り」を消す
- Step3 ・・・「新規塗りを追加」する
- Step4 ・・・「塗り」に落書き効果を付ける
- Step5 ・・・「新規線を追加」する
- Step6 ・・・「線」に効果を付ける
- おまけ ・・・作った効果を登録しよう!
完成イメージ
今回は、スケッチ風文字でこんな感じのロゴを作ります。

Step1 テキストを打ち込む
「文字ツール」を使って、ロゴにしたい文字を打ち込みます。
自分の好みのフォントを選んでOKです。今回はHelvetica Neue Mediumを使います。

Step2 一旦「線」「塗り」を消す
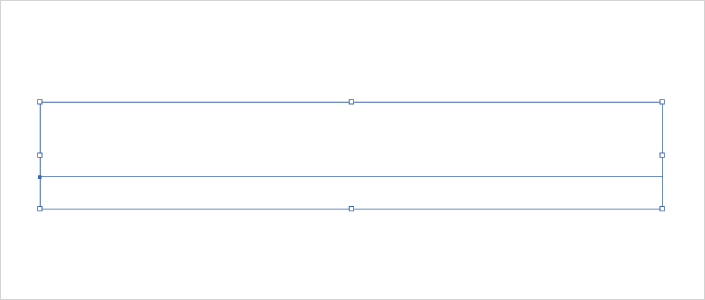
打ち込んだテキストを選択し、線・塗り共に削除します。
一旦テキストが消えてしまいますが、大丈夫です。テキストはそのまま選択した状態にしておきます。

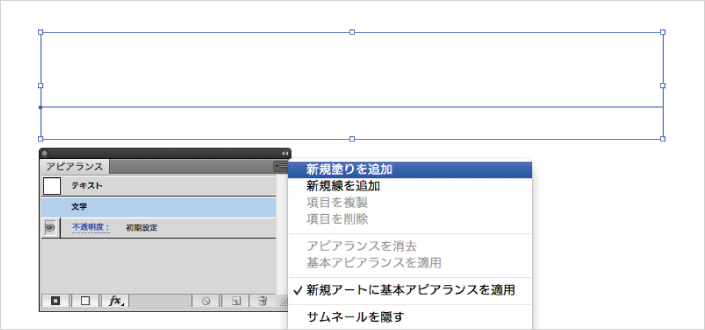
Step3 「新規塗りを追加」する
「アピアランスパネル」のメニューから、「新規塗りを追加」を選択します。
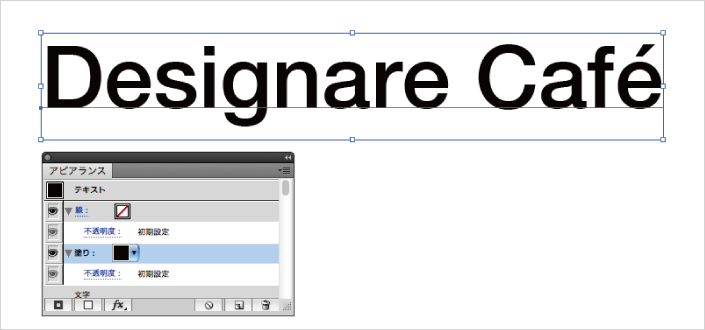
すると先程のテキストが黒い塗りで表示されます。

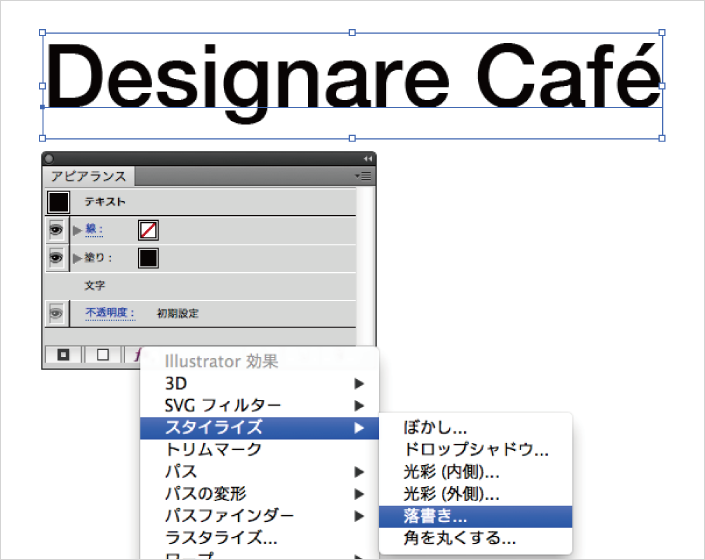
Step4 「塗り」に落書き効果を付ける
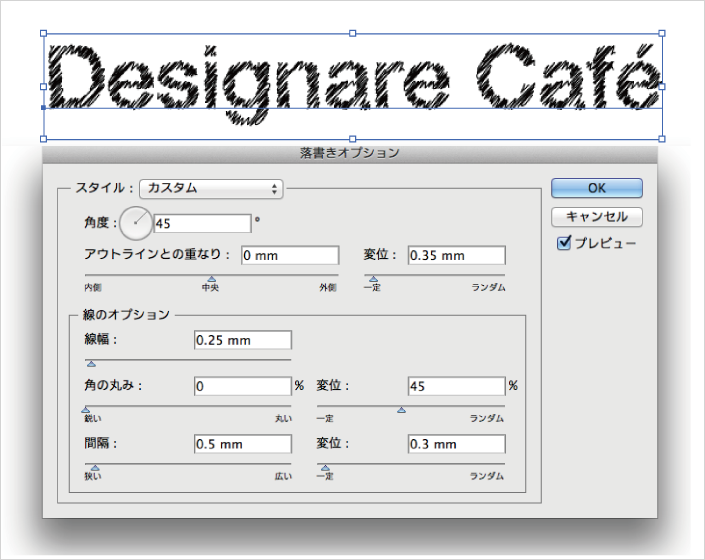
先程追加した「塗り」を選択し、効果>スタイライズ>落書き を選択すると
「落書きオプション」が表示されるので、下のような数値にセッティングします。



塗り部分に落書きしたような効果がつきました。
数値を色々いじってみて、自分の好みの落書き具合に調節すると良いでしょう。
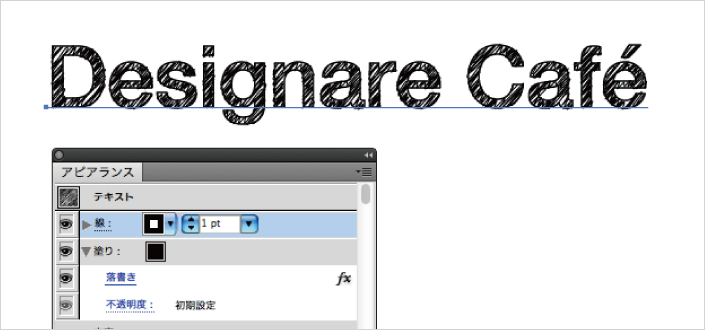
Step5 「新規線を追加」する
「アピアランスパネル」のメニューから、「新規線を追加」を選択し、好みの線幅に設定します。
今回は1ptにしました。

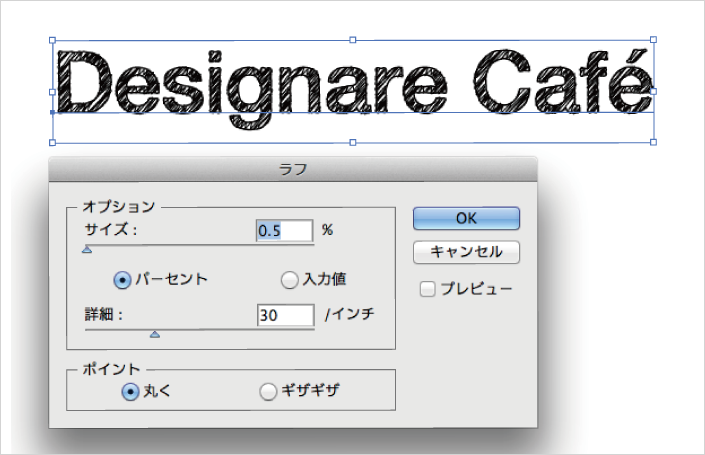
Step6 「線」に効果を付ける
より質感を出すために「線」にも効果をつけます。
選択したままの「線」を、効果>パスの変形>ラフ と選択します。ラフの設定メニューが表示されるので、下のように数値を入力します。

「塗り」「線」ともに質感のあるロゴとなりました!これでロゴは完成です。
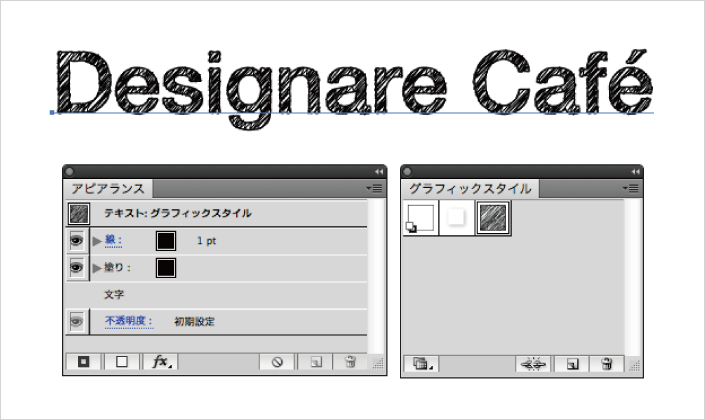
おまけ 作った効果を登録しよう!
これにてロゴは完成!ですが、この行程をテキストが変わるたび設定するのは面倒…。なので、今までの効果を登録しちゃいましょう!
「グラフィックスタイルパネル」を開き「新規グラフィックスタイル」を選択するだけで、追加できます。

グラフィックスタイルパネルに、先程作った落書き効果が追加されました!
これで新しく文字を打っても、ワンクリックで効果が適用されますね。色も変えられるので、登録しておくと便利ですよ♪
一旦覚えてしまうと簡単ですし、登録をしておけば、フォントを変更したい時にもう一度同じ工程を繰り返さなくて良いのでとても便利ですよね!
ショップカードやポスター、個人の名刺等、カジュアルなテイストを入れたい時に是非スケッチ風文字を使ってみてくださいね♪


















簡単にスケッチ風文字の加工を紹介しました。線の太さ、角度などを調整することでまた印象が違ったイメージにできるので、試してみましょう!