![]()
![]()
- 2012年04月05日
- フリー素材でサイトを作る グローバルナビ編
今回はフリーのアイコン素材を使って、ショッピングサイトのグローバルメニューをつくります。
- 2012年07月17日
- 写真素材がない時のデザイン方法 キービジュアル編
今回は、素材がない時のデザイン方法を、キービジュアルをデザインする場合に絞って考えてみたいと思います。
- 2012年09月11日
- 写真に関しての「困った」を解決!~ サイズが小さい・解像度が低い場合 ~
入稿された写真素材のサイズが小さい・解像度が低い!そんな時のデザイン対処方法です。
- 2012年11月08日
- フリー素材でサイトを作る タイトル・見出し編
グローバルナビ編の続編!簡単で見栄えのする見出しを作りましょう。今回はいくつかパターンをご紹介します。
- 2013年08月09日
- テイストや雰囲気の作り方 ~前編~
デザインを作る上で、必要となってくるのがテイストです。見た目も雰囲気もとても左右される大切な内容です。今回は、テイストの作り方についてご説明します。
- 2013年08月09日
- テイストや雰囲気の作り方 ~後編~
デザインを作る上で必要なテイストについて、今回は後編としてテイストの作り方を実践的にご説明します。
- 2013年08月16日
- 初めてでもできる!ペンツールを使ってお絵かき ~描き方編~
初心者にとってとっつきにくいペンツール。思い通りに描けないという方もこれを読めば、きっと使いこなせるはず!
- 2013年08月19日
- 初めてでもできる!ペンツールを使ってお絵かき ~調整編~
初心者にとってペンツールは、どう使えばいいか悩むところではないでしょうか? なんとなく線は引けても、思い通りに描けないと…
- 2013年08月22日
- 絵心がなくても描ける! トレースから作るイラスト
ペンツールの使い方をある程度マスターしたら今度は、トレースをしてましましょう。今回は、写真をトレースしてイラストにします。
- 2013年08月26日
- 作り方のコツを伝授! 実例で学ぶロゴデザイン
今回は時間をかけずに作成するロゴの作り方をご紹介します。例としてWebサイトのロゴの作り方をまとめました。
- 2013年08月28日
- イラストレーターで実現! 手書き風イラストの描き方
今回はイラストレーターの効果を使って、手書き風のイラストにチャレンジ。ちょっと手を加えるだけでデザインに温かみがでてきます。
- 2014年02月07日
- 簡単ロゴデザインVol.1 悩まず作るコツとポイント
作る時に悩んでしまうのは、作り方のルールを知らないからなのかもしれません。そこで今回は、悩まずロゴを作れるポイントをご紹介します。
クリスマスカード等に使える、素材の作り方を紹介します。
主に図形や、Illustratorの効果を使って作成するので、イラストを描くことが苦手な方
でも、簡単にオリジナル素材を作る事が出来ます。
リースやプレゼントに使えるリボン
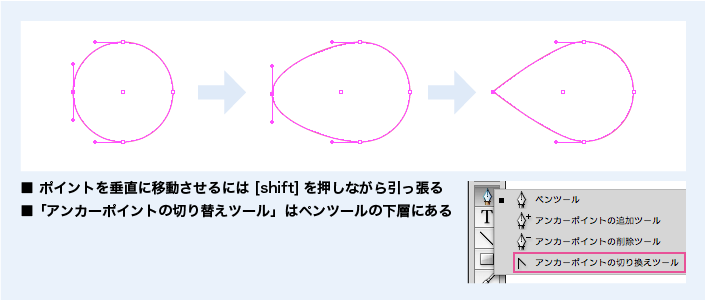
はじめに楕円ツールで、正円を配置し、線の太さは1pxに設定します。
ダイレクト選択ツールで配置した円の左のポイントを選択し、ポイントを垂直左に移動。
次に「アンカーポイントの切り替えツール」で移動したアンカーポイントをクリックし、ハンドルを外します。

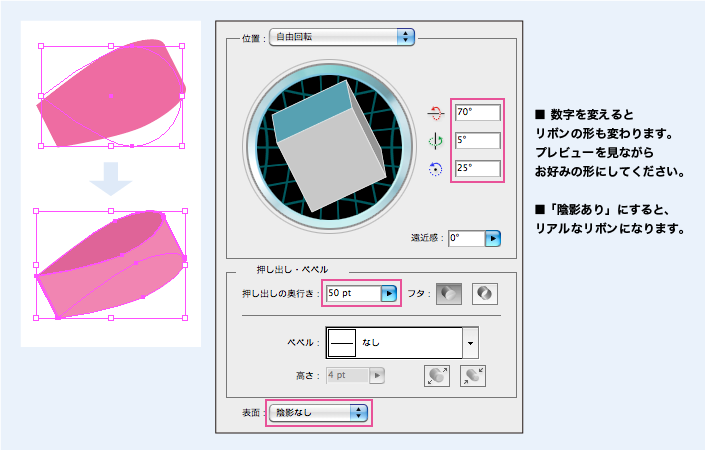
次に「効果>3D押し出し・ベベル」をかけます。
それぞれ上から 70° / 5° / 25° 押し出しの奥行き:50pt 表面:陰影なし を選択します。
出来上がったオブジェクトを選択し、「オブジェクト>アピアランスを分割」→右クリックでグループ解除。
すると個別にカラーを変えられるようになります。

オブジェクトを複製し、複製した方のオブジェクトを「個別に変形」(右クリック)で反転させます。
ここからお好みで結び部分を増やしたり、結び目をつくったらリボン上部の完成。

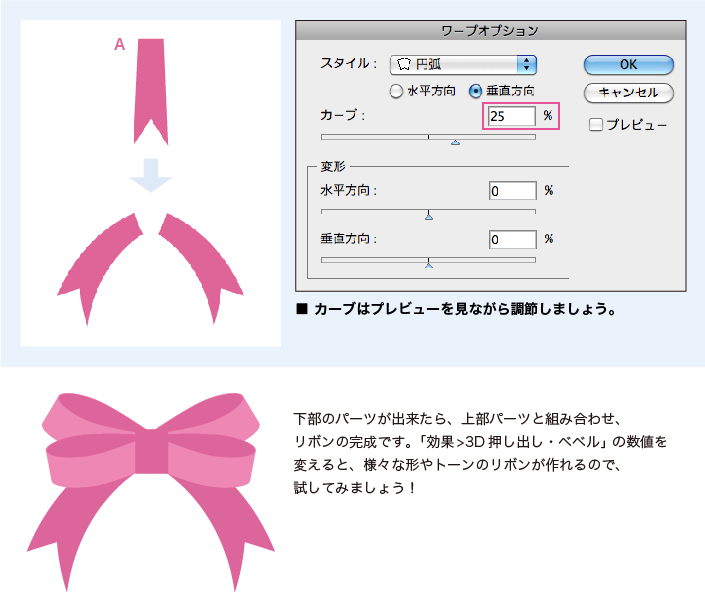
次に、リボンの下部を作ります。Aのようなオブジェクトを作成し、「効果>ワープ>円弧」を選択。
カーブのパーセンテージを25%くらいに。変形したオブジェクトを「アピアランスを分割」します。
好きな角度に傾け、複製し、反転させ2つのオブジェクトを作ります。



















今回紹介した方法なら、絵が苦手だと言う人でも簡単にオリジナル素材が作れます。やり方をアレンジすれば様々なパターン違いも簡単に作る事が出来ると思いますよ。
次回はリース作りに挑戦です!
記事担当:菊池