![]()
![]()
- 2012年04月05日
- フリー素材でサイトを作る グローバルナビ編
今回はフリーのアイコン素材を使って、ショッピングサイトのグローバルメニューをつくります。
- 2012年07月17日
- 写真素材がない時のデザイン方法 キービジュアル編
今回は、素材がない時のデザイン方法を、キービジュアルをデザインする場合に絞って考えてみたいと思います。
- 2012年09月11日
- 写真に関しての「困った」を解決!~ サイズが小さい・解像度が低い場合 ~
入稿された写真素材のサイズが小さい・解像度が低い!そんな時のデザイン対処方法です。
- 2012年11月08日
- フリー素材でサイトを作る タイトル・見出し編
グローバルナビ編の続編!簡単で見栄えのする見出しを作りましょう。今回はいくつかパターンをご紹介します。
- 2013年08月09日
- テイストや雰囲気の作り方 ~前編~
デザインを作る上で、必要となってくるのがテイストです。見た目も雰囲気もとても左右される大切な内容です。今回は、テイストの作り方についてご説明します。
- 2013年08月09日
- テイストや雰囲気の作り方 ~後編~
デザインを作る上で必要なテイストについて、今回は後編としてテイストの作り方を実践的にご説明します。
- 2013年08月16日
- 初めてでもできる!ペンツールを使ってお絵かき ~描き方編~
初心者にとってとっつきにくいペンツール。思い通りに描けないという方もこれを読めば、きっと使いこなせるはず!
- 2013年08月19日
- 初めてでもできる!ペンツールを使ってお絵かき ~調整編~
初心者にとってペンツールは、どう使えばいいか悩むところではないでしょうか? なんとなく線は引けても、思い通りに描けないと…
- 2013年08月22日
- 絵心がなくても描ける! トレースから作るイラスト
ペンツールの使い方をある程度マスターしたら今度は、トレースをしてましましょう。今回は、写真をトレースしてイラストにします。
- 2013年08月26日
- 作り方のコツを伝授! 実例で学ぶロゴデザイン
今回は時間をかけずに作成するロゴの作り方をご紹介します。例としてWebサイトのロゴの作り方をまとめました。
- 2013年08月28日
- イラストレーターで実現! 手書き風イラストの描き方
今回はイラストレーターの効果を使って、手書き風のイラストにチャレンジ。ちょっと手を加えるだけでデザインに温かみがでてきます。
- 2014年02月07日
- 簡単ロゴデザインVol.1 悩まず作るコツとポイント
作る時に悩んでしまうのは、作り方のルールを知らないからなのかもしれません。そこで今回は、悩まずロゴを作れるポイントをご紹介します。
お客様から写真の入稿があって確認してみると、サイズが小さい、解像度が低い場合があります。撮り直しできるものであれば撮り直していただくのが一番ですが、なかなか難しいときもあるでしょう。
過去に携帯で撮った写真を使いたいという方もいらっしゃいました。
そもそも写真素材がない!という方は、こちらの記事「写真素材がない時のデザイン方法 キービジュアル編」をご覧ください。
Idea1 頑張って加工する
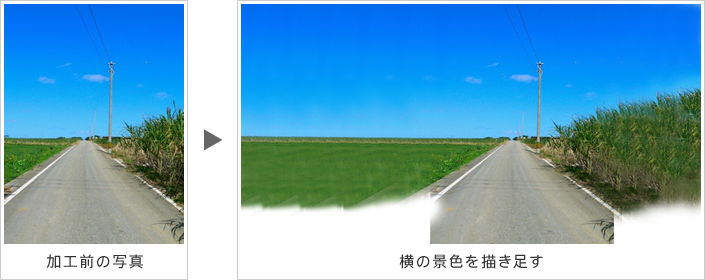
Webサイトをデザインしていると、キービジュアルやバナーなど、大きく横長の画像が必要な場合が多々あります。しかし、提供された写真が縦長で長さが足りない場合はどうしましょう?
加工が簡単そうなものは、描き足してしまうのもひとつの手です。

加工前の縦長の写真の横にエリアを増やし、景色を描き足していきます。要素が少ない空や草原などはPhotoshopの「スタンプツール」で簡単にコピーしつつ描き足せます。これで横幅が広がりました。

余分な部分をトリミングし、タイトルなどの文字を配置してみました。
このままでも綺麗に加工すれば大丈夫ですが、これは描き足した草の部分(赤い丸印がついたあたり)が少し違和感がありますね。

気になる部分に、別の写真を配置して隠しつつ動きと賑やかさを出して完成です。
Idea2 複数の写真を組み合わせて使う
ひとつひとつの写真は小さいけれど数がある場合は、組み合わせて1つのグラフィックとして見せる方法もあります。複数の写真を組み合わせる場合は、同じ色が偏ってしまわないようにしたり、色のトーンが同じものにするなど、色味のバランスを気をつけましょう。

上の例は、10枚の花の写真を使いましたが、下の例のように2枚からでもできますね。

Idea3 ぼかす・切り抜く
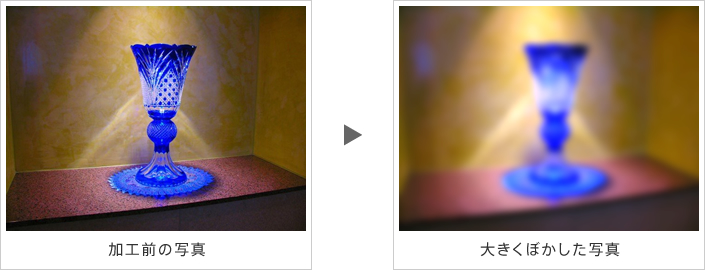
小さく、解像度が低い画像は、拡大するとどうしても荒くなってしまいますが、「ぼかし」の加工を加えることによって、滑らかな画像になります。このままではボケた画像ですが、トリミングして背景画像として使えます。
例として、ガラスカップの写真を使い、ガラス工芸展がある想定でビジュアルを作成してみました。

まずは大きくぼかし、色調を整えます。今回の場合はコントラストを強めました。

ぼかした写真は背景画像として拡大し、トリミングします。
その上に切り抜いたガラスカップを置き、文字をレイアウトして完成です。
拡大してぼかす方法はピントがあっていない写真に、切り抜く方法は余分なものが写ってしまっている写真にも有効ですね。
今回の記事で使用した写真は、全てFutta.NET(http://www.futta.net/)のサイトから使用させていただきました。


















画像が小さいから綺麗なデザインはできないと諦めず、できることを考えてみるとデザインの幅が広がると思うので、いろいろ試してみてください。今回は紹介しませんでしたが、画像を綺麗に拡大するフリーソフトもあるようです。そのソフトについては、実際に使用してみて記事にしたいと思います。