![]()
![]()
- 2012年04月05日
- フリー素材でサイトを作る グローバルナビ編
今回はフリーのアイコン素材を使って、ショッピングサイトのグローバルメニューをつくります。
- 2012年07月17日
- 写真素材がない時のデザイン方法 キービジュアル編
今回は、素材がない時のデザイン方法を、キービジュアルをデザインする場合に絞って考えてみたいと思います。
- 2012年09月11日
- 写真に関しての「困った」を解決!~ サイズが小さい・解像度が低い場合 ~
入稿された写真素材のサイズが小さい・解像度が低い!そんな時のデザイン対処方法です。
- 2012年11月08日
- フリー素材でサイトを作る タイトル・見出し編
グローバルナビ編の続編!簡単で見栄えのする見出しを作りましょう。今回はいくつかパターンをご紹介します。
- 2013年08月09日
- テイストや雰囲気の作り方 ~前編~
デザインを作る上で、必要となってくるのがテイストです。見た目も雰囲気もとても左右される大切な内容です。今回は、テイストの作り方についてご説明します。
- 2013年08月09日
- テイストや雰囲気の作り方 ~後編~
デザインを作る上で必要なテイストについて、今回は後編としてテイストの作り方を実践的にご説明します。
- 2013年08月16日
- 初めてでもできる!ペンツールを使ってお絵かき ~描き方編~
初心者にとってとっつきにくいペンツール。思い通りに描けないという方もこれを読めば、きっと使いこなせるはず!
- 2013年08月19日
- 初めてでもできる!ペンツールを使ってお絵かき ~調整編~
初心者にとってペンツールは、どう使えばいいか悩むところではないでしょうか? なんとなく線は引けても、思い通りに描けないと…
- 2013年08月22日
- 絵心がなくても描ける! トレースから作るイラスト
ペンツールの使い方をある程度マスターしたら今度は、トレースをしてましましょう。今回は、写真をトレースしてイラストにします。
- 2013年08月26日
- 作り方のコツを伝授! 実例で学ぶロゴデザイン
今回は時間をかけずに作成するロゴの作り方をご紹介します。例としてWebサイトのロゴの作り方をまとめました。
- 2013年08月28日
- イラストレーターで実現! 手書き風イラストの描き方
今回はイラストレーターの効果を使って、手書き風のイラストにチャレンジ。ちょっと手を加えるだけでデザインに温かみがでてきます。
- 2014年02月07日
- 簡単ロゴデザインVol.1 悩まず作るコツとポイント
作る時に悩んでしまうのは、作り方のルールを知らないからなのかもしれません。そこで今回は、悩まずロゴを作れるポイントをご紹介します。
水彩絵の具のにじみは、アナログ表現の醍醐味ですよね。
綺麗なにじみをデジタルでも表現してみたい!!!
そんなあなたに向けて、今回は水彩絵の具のブラシを作る方法をご紹介します。
Photoshopブラシを使った簡単な雲の描き方の記事も参考にしていただくと、より分かりやすいと思います!
Step1 用意するもの
表現したいものは、本物をそのまま使ってしまった方が早い!
ということで、まずは絵の具と筆、水差しと水彩用の紙を準備します。
絵の具はなるべく青や赤など、色がはっきり出るものが良いです。黄色などは色が飛んでしまうので注意!
さて、早速ブラシの素材を作っていきましょう!
ベタ塗りにならないようにだけ気をつけたら、基本好きなように描いて大丈夫。
形や水分量など、色々試すほどブラシの幅も広がります♪筆者が描いたものはこんな感じ。
これをスキャンするか、写真を撮ります。

Step2 ブラシを作る
Photoshopで、スキャンした素材を開きましょう。
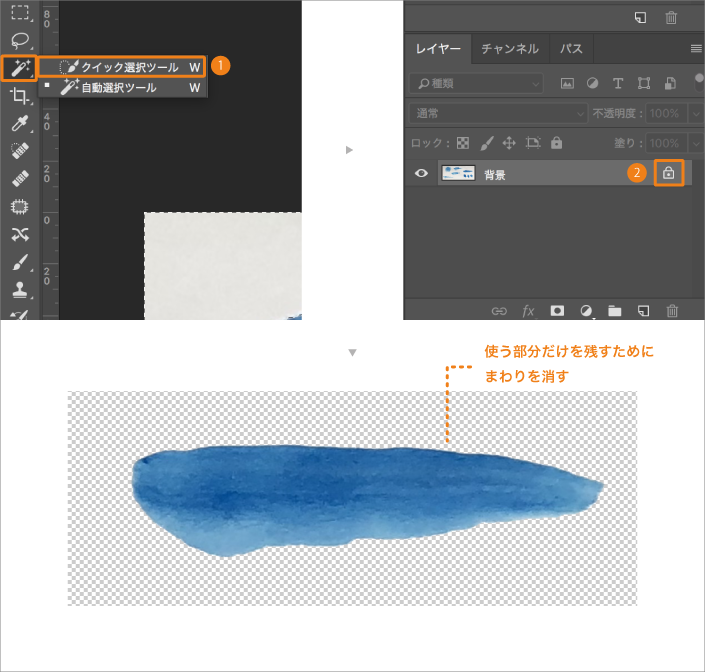
①使う部分以外をクイック選択ツールで選択する。
②レイヤーパネルの鍵マークをクリックして外してから、deleteキーで消す。

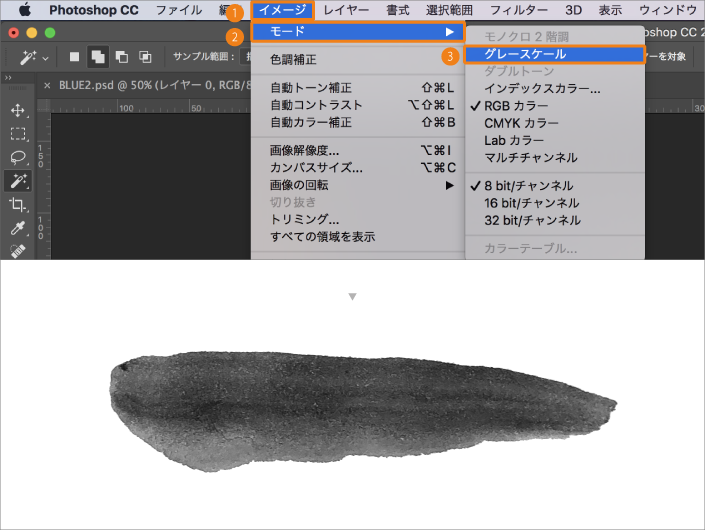
①②③[イメージ]から[モード]を開き[グレースケール]をクリック、モノクロにする。

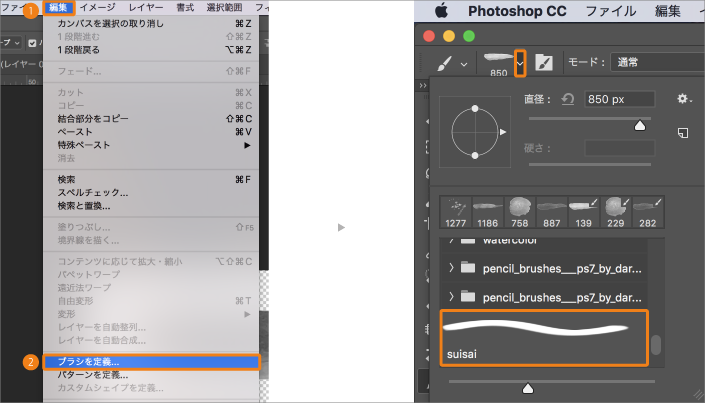
①②command+Aで全選択をした状態で、[編集]から[ブラシを定義]をクリックで登録完了!
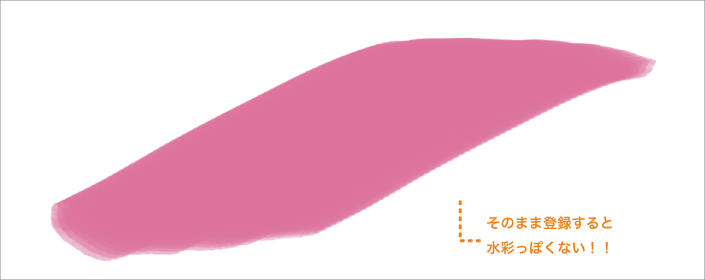
試しにブラシツールにしてから、登録したブラシを使ってみます。

あら、水彩感がゼロ…!?このままだとブラシとして使いにくい…!!
そこで、ブラシ設定を変えていきます。

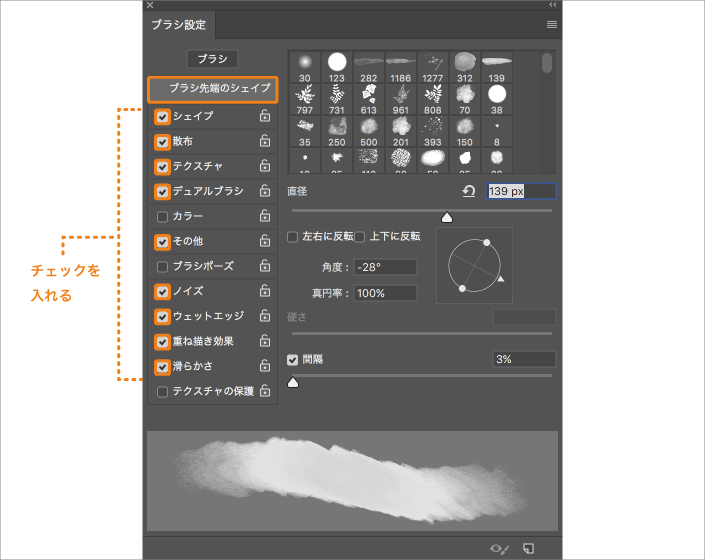
登録したブラシを選択したまま、[ウィンドウ]から[ブラシ設定]をクリックして
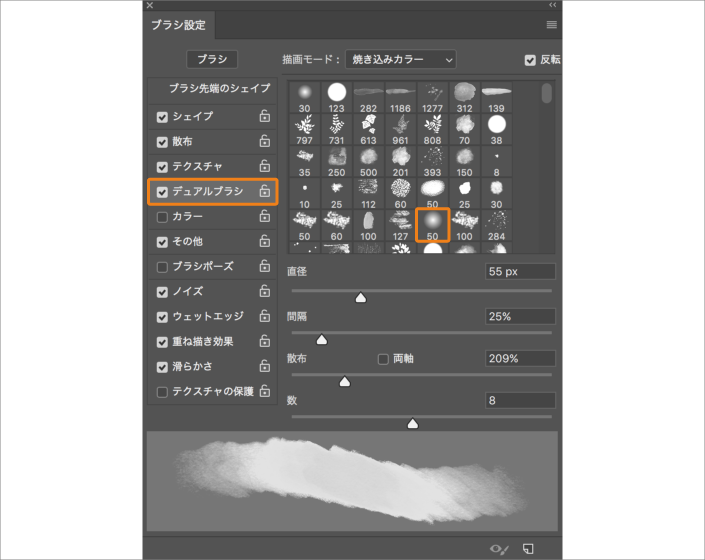
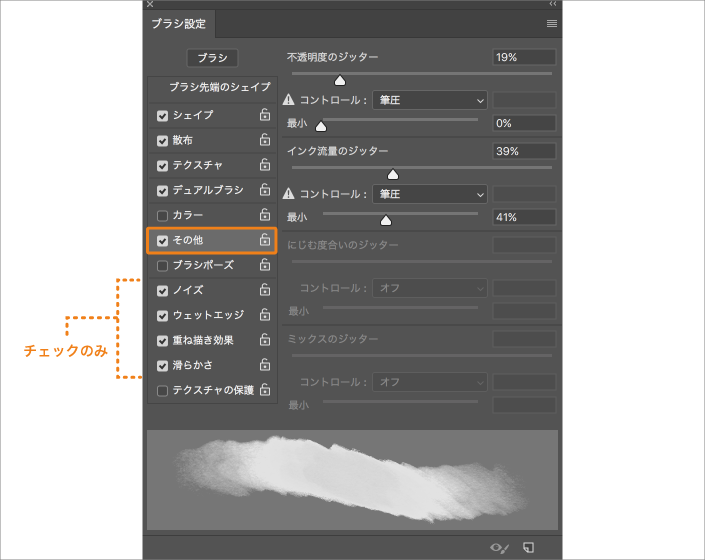
ブラシ設定パネルを開きます。先ほどのブラシの設定を、画像のように変更していきます。

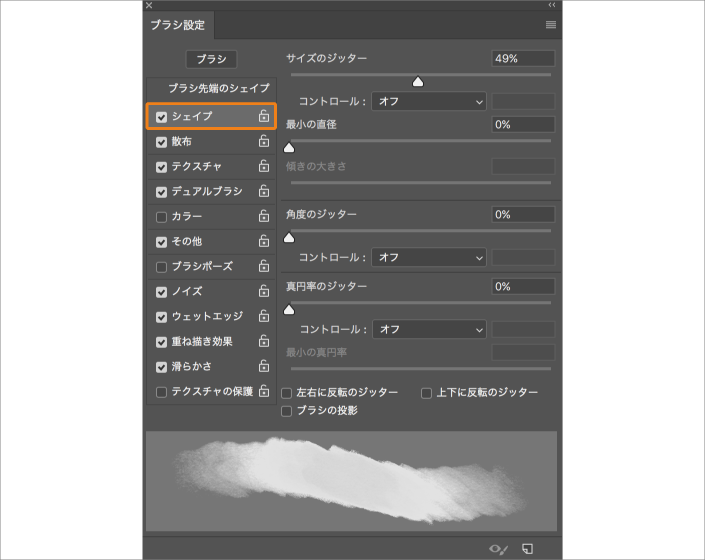
シェイプはサイズのジッターだけ変えます。

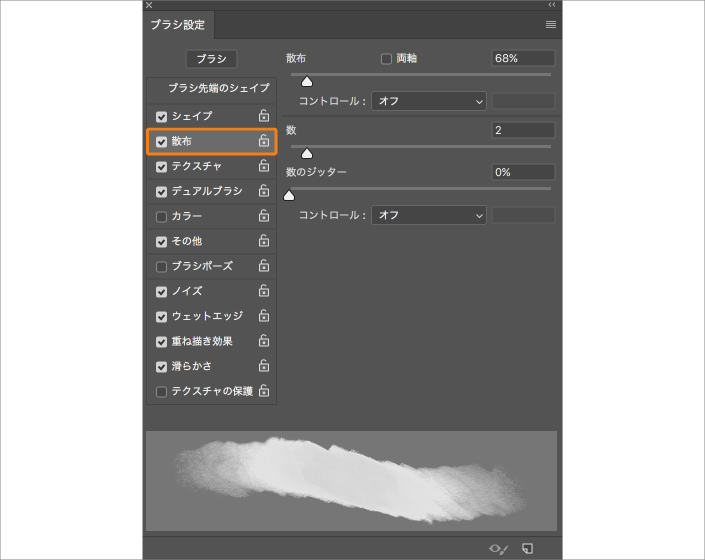
散布の数値を変更します。

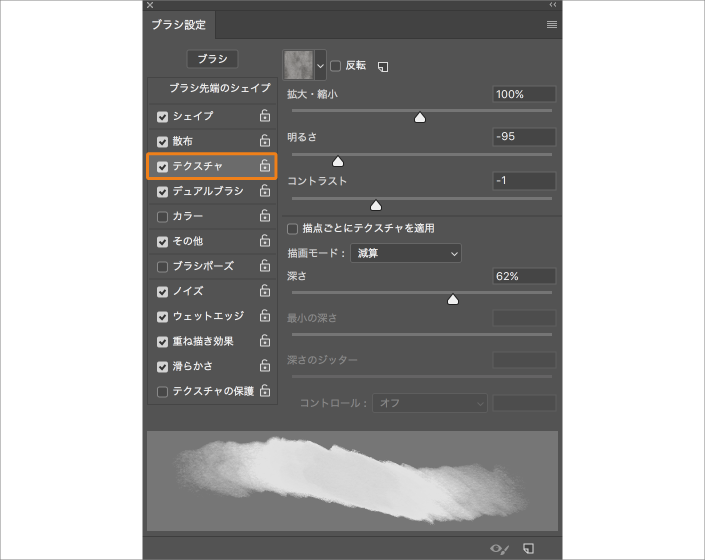
テクスチャを適用させます。

デュアルブラシで、ぼかし系のブラシを選択します。

その他では不透明度のジッターなどを変更します。

何種類か上と同じ要領で作ったブラシで、写真をアナログ風にしてみました!

※写真はプロカメラマンのフリー写真素材・無料画像素材のプロ・フォトからお借りしました。


















ブラシの設定を自分好みに設定することで、色々な水彩表現ができます。バリエーションを増やし、使い分けできるようにしておけば重宝すること間違いなし♪