![]()
![]()
- 2012年04月05日
- フリー素材でサイトを作る グローバルナビ編
今回はフリーのアイコン素材を使って、ショッピングサイトのグローバルメニューをつくります。
- 2012年07月17日
- 写真素材がない時のデザイン方法 キービジュアル編
今回は、素材がない時のデザイン方法を、キービジュアルをデザインする場合に絞って考えてみたいと思います。
- 2012年09月11日
- 写真に関しての「困った」を解決!~ サイズが小さい・解像度が低い場合 ~
入稿された写真素材のサイズが小さい・解像度が低い!そんな時のデザイン対処方法です。
- 2012年11月08日
- フリー素材でサイトを作る タイトル・見出し編
グローバルナビ編の続編!簡単で見栄えのする見出しを作りましょう。今回はいくつかパターンをご紹介します。
- 2013年08月09日
- テイストや雰囲気の作り方 ~前編~
デザインを作る上で、必要となってくるのがテイストです。見た目も雰囲気もとても左右される大切な内容です。今回は、テイストの作り方についてご説明します。
- 2013年08月09日
- テイストや雰囲気の作り方 ~後編~
デザインを作る上で必要なテイストについて、今回は後編としてテイストの作り方を実践的にご説明します。
- 2013年08月16日
- 初めてでもできる!ペンツールを使ってお絵かき ~描き方編~
初心者にとってとっつきにくいペンツール。思い通りに描けないという方もこれを読めば、きっと使いこなせるはず!
- 2013年08月19日
- 初めてでもできる!ペンツールを使ってお絵かき ~調整編~
初心者にとってペンツールは、どう使えばいいか悩むところではないでしょうか? なんとなく線は引けても、思い通りに描けないと…
- 2013年08月22日
- 絵心がなくても描ける! トレースから作るイラスト
ペンツールの使い方をある程度マスターしたら今度は、トレースをしてましましょう。今回は、写真をトレースしてイラストにします。
- 2013年08月26日
- 作り方のコツを伝授! 実例で学ぶロゴデザイン
今回は時間をかけずに作成するロゴの作り方をご紹介します。例としてWebサイトのロゴの作り方をまとめました。
- 2013年08月28日
- イラストレーターで実現! 手書き風イラストの描き方
今回はイラストレーターの効果を使って、手書き風のイラストにチャレンジ。ちょっと手を加えるだけでデザインに温かみがでてきます。
- 2014年02月07日
- 簡単ロゴデザインVol.1 悩まず作るコツとポイント
作る時に悩んでしまうのは、作り方のルールを知らないからなのかもしれません。そこで今回は、悩まずロゴを作れるポイントをご紹介します。
以前の記事「フリー素材でサイトを作る ~グローバルナビ編~」に引き続き、タイトル・見出し編です。
同じショッピングサイト内で使われる想定で作成します。
フリー素材のアイコンを使って、簡単で見栄えのする見出しを作りましょう。
今回はいくつかパターンを作ってみたいと思います。
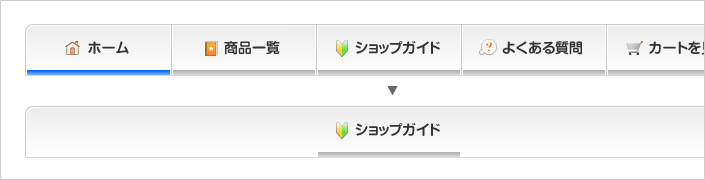
まずはおさらい。以前作ったグローバルナビは、下記のような白ベースのボタンに青をポイントに使ったデザインでした。同じサイト内で使用する想定で、テイストをあわせて作ってみましょう。
![]()
Pattern1 1分で完成!ラインを引く
グローバルナビで使用した同じアイコンを使います。アイコンを先頭に置き、縦2pxのグレーのラインを引きます。そして、見出しの文字を入れれば完成です!

バリエーションとしては、ラインをグラデーションにして右端を消すようなデザインにしたり、ラインに色をつけてみたり、点線にするだけでも印象が変わってきますし、ラインの下に薄く影をつけるだけで少し立体感が出てきます。

- ラインをグラデーションにし、細くすると繊細な印象になるので、
上品なサイトや女性向けのサイトにおすすめです。

- ラインに色をつけました。文字ばかりでページ全体に色味が少ない時などに
使用すると明るくなります。また、タイトルを目立たせたい時にもよいでしょう。

- ラインを点線にすると、カジュアルな雰囲気がでてきます。
ドットの感覚を広く点を大きくするほどポップな印象になります。

- ラインの下にシャドウ(影)を少しつけただけでも、立体感が出てきます。
影を濃くするとより立体感が増します。

- シンプルですがデザインされたアイコンがあるため、ラインを引くだけでも十分見出しとして成り立ちます。ここでのポイントは、グローバルナビと同じアイコンと同じ書体を使っているところです。
たくさんフォントを使うと印象にまとまりがなくなってしまいますので、書体を限定し太さで強弱をつけるとよいでしょう。同じ書体を使うことによって統一感が出るため、サイト全体の印象がまとまります。
Pattern2 グローバルナビから作る
次もアイコンを使った見出しですが、形をグローバルナビに合わせたデザインです。
グローバルナビのデザインデータを変えて作っていきます。
まず、グローバルナビの文字やアイコン、ラインなどの不要な要素を消していきます。

文字とアイコンサイズを調整し、下部のラインは伸ばして整えます。

このままでも大丈夫ですが、少しサイズが大きいので手を加えてクォリティをあげます。
ベースのグラデーションを上からグレー~白を白~グレーに反転させ、薄くします。
さらに縦のサイズを縮めて、完成です。

今回も、「フリー素材でサイトを作る ~グローバルナビ編~」と同じのアイコンセットを使用しました。
商用利用可のWEB素材が無料な素材屋(http://ec-sozai.net/ecalic01.html)


















見出しはいろいろなパターンが考えられますが、今回は手軽に作れるデザインをご紹介しました。シンプルなデザインですが、アイコンがあることにより華やかになりますね。