
フリーの素材は探せばたくさんありますね。特にアイコン素材は豊富です。
デザインのちょっとしたポイントに、あるとないとでは大違い。1から作ると結構な時間がかかってしまいますので、うまく素材を使いたいところです。
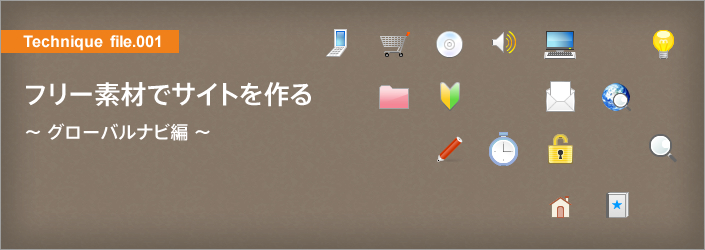
今回はフリーのアイコン素材を使って、下記のようなショッピングサイトのグローバルナビゲーション(メニュー)を作ってみたいと思います。

- もくじ
- Step1 ・・・ グローバルナビの文字を決める
- Step2 ・・・ 下地を作る
- Step3 ・・・ ポイントを作る
- Step4 ・・・ アイコンを探す
- Step5 ・・・ アイコンを入れる
Step1 グローバルナビの文字を決める
まずは、グローバルナビの文字を決めましょう。
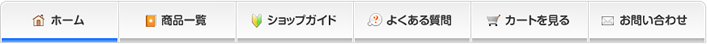
今回はショッピングサイトのグローバルナビなので、「ホーム」「商品一覧」「ショップガイド」「よくある質問」「カートを見る」「お問い合わせ」の6つの項目にしました。
※クリックで拡大します。

Step2 下地を作る
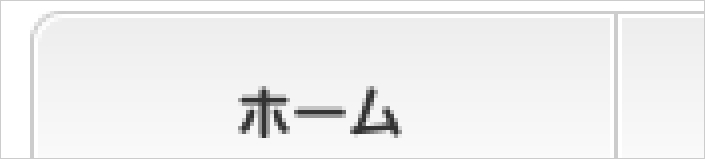
下地は、6等分にして薄くグレー~白のグラデーションをかけます。グラデーションをつけることにより、立体感がでてきます。
※クリックで拡大します。

拡大したものが下の図です。グレーの縁取りとグラデーションの塗りの間に、1pxの白いラインが入っています。細かいところですが、このラインがあると全体が引き締まります。

Step3 ポイントを作る
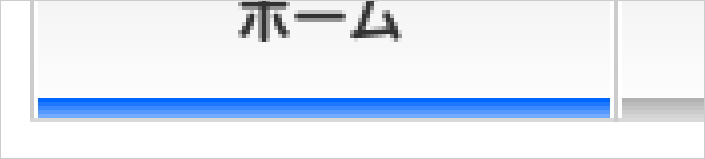
下部に下線を入れてポイントを作ります。この下線もグラデーションにして、立体感をだします。
※クリックで拡大します。

下は拡大図です。

Step4 アイコンを探す

フリー素材のアイコンを探します。
探すポイントとしては、デザインテイストにあったものを探すことです。アイコン自体のデザインだけでなく、実際にグローバルナビに使用した時に浮かないかどうかも重要です。
今回は、右図のアイコンセットを使用しました。
商用利用可のWEB素材が無料な素材屋
(http://ec-sozai.net/ecalic01.html)
1項目ずつアイコンを探してもよいのですが、色味や雰囲気など、テイストが似たようなものを探すのは大変ですので、まずはこのようなセットを使うことをおすすめします。
サイズもテイストも合っているので、使いやすいですね。
Step5 アイコンを入れる
早速アイコンを配置してみましょう。素材のままだと大きすぎるので、縮小しました。
縮小する際につぶれしまったり、ぼやけてしまう場合もあるのでほどほどに。ぼやけてしまったらシャープをかけましょう。
※クリックで拡大します。

文字だけの場合よりも華やかになりますし、アイコンがあるとより情報が直感的に伝わると思います。

























グローバルナビの項目数が多い時は情報量が多くなりすぎてしまい、逆にわかりにくくなってしまうのでおすすめできません。素材は便利ですが、使いすぎないようにしましょう。あくまでもポイントに!
うまく素材を使って、素敵なサイトを作ってみてください。