![]()
![]()
- 2012年04月05日
- フリー素材でサイトを作る グローバルナビ編
今回はフリーのアイコン素材を使って、ショッピングサイトのグローバルメニューをつくります。
- 2012年07月17日
- 写真素材がない時のデザイン方法 キービジュアル編
今回は、素材がない時のデザイン方法を、キービジュアルをデザインする場合に絞って考えてみたいと思います。
- 2012年09月11日
- 写真に関しての「困った」を解決!~ サイズが小さい・解像度が低い場合 ~
入稿された写真素材のサイズが小さい・解像度が低い!そんな時のデザイン対処方法です。
- 2012年11月08日
- フリー素材でサイトを作る タイトル・見出し編
グローバルナビ編の続編!簡単で見栄えのする見出しを作りましょう。今回はいくつかパターンをご紹介します。
- 2013年08月09日
- テイストや雰囲気の作り方 ~前編~
デザインを作る上で、必要となってくるのがテイストです。見た目も雰囲気もとても左右される大切な内容です。今回は、テイストの作り方についてご説明します。
- 2013年08月09日
- テイストや雰囲気の作り方 ~後編~
デザインを作る上で必要なテイストについて、今回は後編としてテイストの作り方を実践的にご説明します。
- 2013年08月16日
- 初めてでもできる!ペンツールを使ってお絵かき ~描き方編~
初心者にとってとっつきにくいペンツール。思い通りに描けないという方もこれを読めば、きっと使いこなせるはず!
- 2013年08月19日
- 初めてでもできる!ペンツールを使ってお絵かき ~調整編~
初心者にとってペンツールは、どう使えばいいか悩むところではないでしょうか? なんとなく線は引けても、思い通りに描けないと…
- 2013年08月22日
- 絵心がなくても描ける! トレースから作るイラスト
ペンツールの使い方をある程度マスターしたら今度は、トレースをしてましましょう。今回は、写真をトレースしてイラストにします。
- 2013年08月26日
- 作り方のコツを伝授! 実例で学ぶロゴデザイン
今回は時間をかけずに作成するロゴの作り方をご紹介します。例としてWebサイトのロゴの作り方をまとめました。
- 2013年08月28日
- イラストレーターで実現! 手書き風イラストの描き方
今回はイラストレーターの効果を使って、手書き風のイラストにチャレンジ。ちょっと手を加えるだけでデザインに温かみがでてきます。
- 2014年02月07日
- 簡単ロゴデザインVol.1 悩まず作るコツとポイント
作る時に悩んでしまうのは、作り方のルールを知らないからなのかもしれません。そこで今回は、悩まずロゴを作れるポイントをご紹介します。
デザインに使用すると温もりが出やすい、手書きのイラスト。
でも、手書きで描くには時間がかかる…そんな時こそIllustratorの出番。
Illustratorで描くイラストは味気ない?そんなことはありません!
アピアランスラフの機能を使えば、シンプルなイラストもすぐに手書き風になります!
Step1 手書き風にしたいイラストを描く
まずはいつも通り、Illustratorでイラストを描きましょう。
ペンツールで好きなイラストを描く

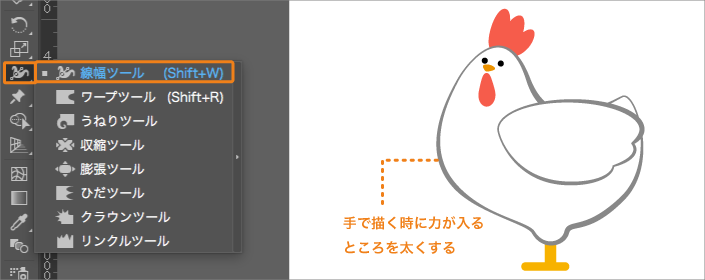
線幅ツールで線の強弱をつける
これをしておくと、より手書き風に近づけます!

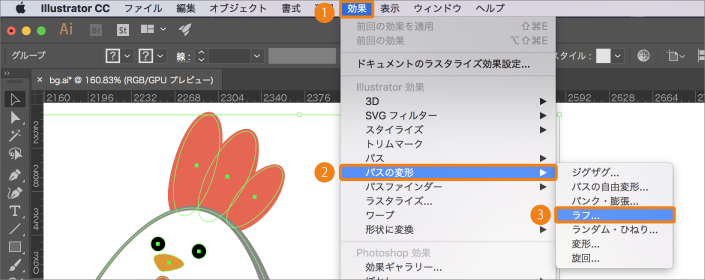
Step2 ラフ機能を使う
イラストができたら、次は加工していきます。
①②③[効果]の中の[パスの変形]から[ラフ]を選択

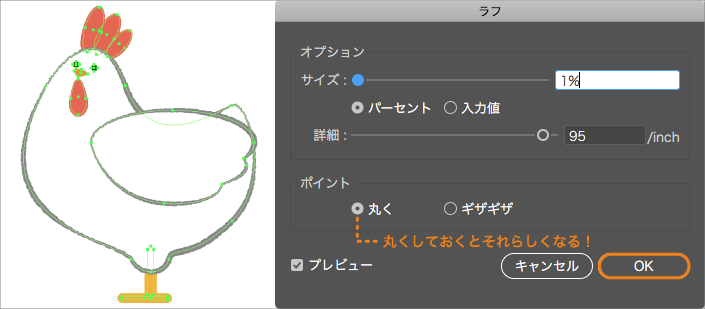
サイズ、詳細を変更してOKをクリック!

おぉ!急に手書き感が増しましたよ!
でも、まだ完成ではありません。今度はテクスチャをかけていきます。

Step3 イラストにテクスチャをかける
Illustratorのテクスチャの機能を使う方法と、
自分で作ったテクスチャを使う方法をご紹介します。
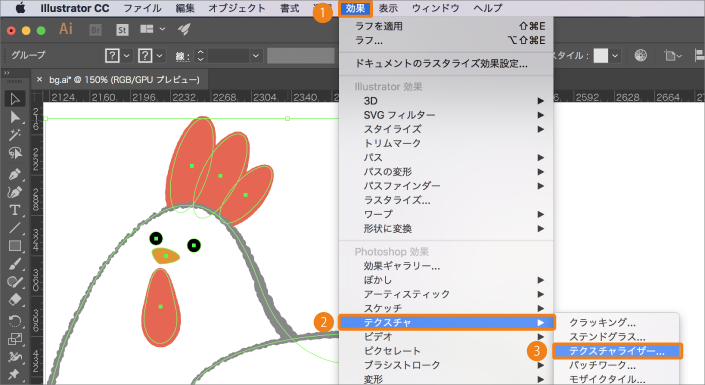
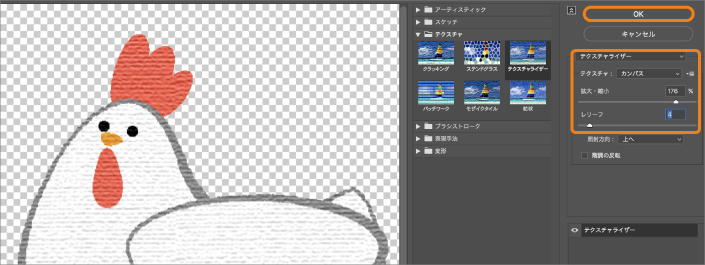
①②③[効果]の中の[テクスチャ]から[テクスチャライザー]をクリック

好きなテクスチャを選んで数値を変更、OKをクリック

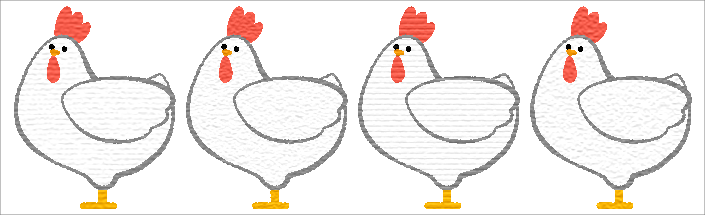
それぞれ違うテクスチャを適用したものがこちら。

Illustratorのテクスチャが機械的で、なんだか物足りなかったそこのあなた。
手書き風への近道はズバリ、手書きのテクスチャを使うこと!!!
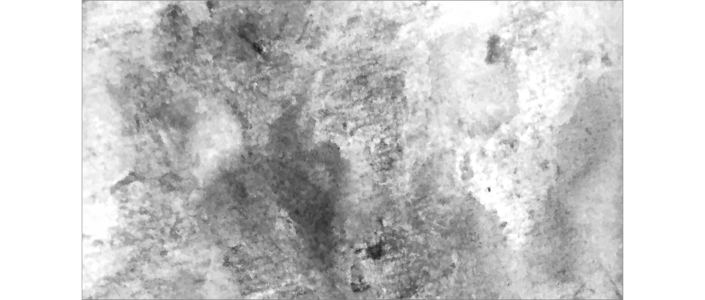
そんなわけで今回筆者が作ったのはこちら。作り方は簡単。
アクリル絵の具を塗った画用紙をスキャンするか、写真を撮ります。
筆などで掠れさせると、テクスチャ感UP!
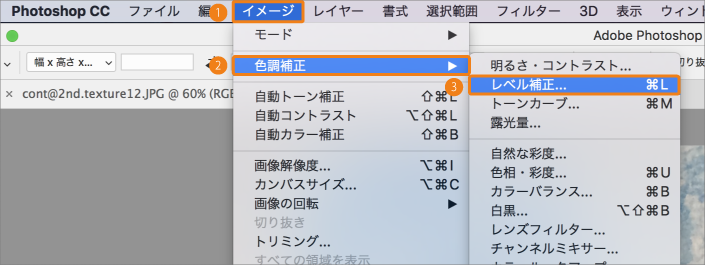
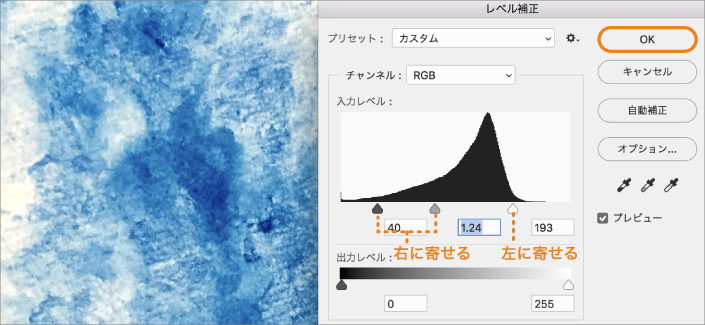
Photoshopで画像を開き、①②③[イメージ]の中の[色調補正]から[レベル補正]をクリック
色の部分をくっきりさせます。


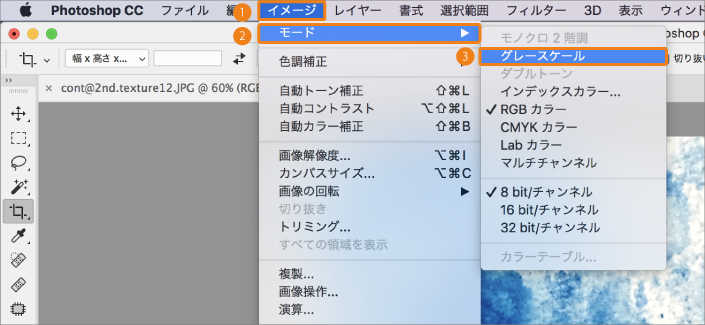
①②③[イメージ]の中の[モード]から[グレースケール]をクリック。モノクロになったら完成!


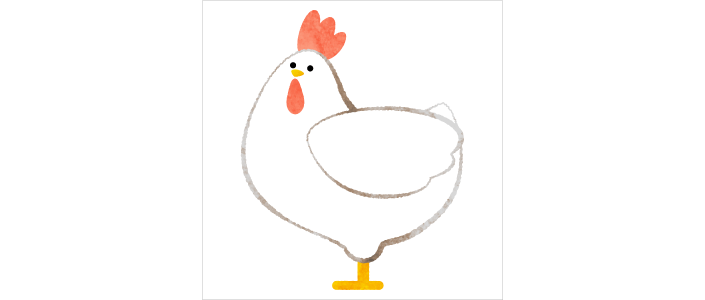
先ほどのイラストをPhotoshopで開き、作ったテクスチャを重ねました。
Illustratorのテクスチャよりも味が出るのでおすすめ!



















Illustratorのイラストを手書き風にする方法は色々ありますが、アピアランスに効果をつけると一気にそれっぽくなります。
時短手書き風イラストで、デザインの幅が広がります!
ぜひトライしてみてはいかがでしょうか?