![]()
![]()
- 2012年04月05日
- フリー素材でサイトを作る グローバルナビ編
今回はフリーのアイコン素材を使って、ショッピングサイトのグローバルメニューをつくります。
- 2012年07月17日
- 写真素材がない時のデザイン方法 キービジュアル編
今回は、素材がない時のデザイン方法を、キービジュアルをデザインする場合に絞って考えてみたいと思います。
- 2012年09月11日
- 写真に関しての「困った」を解決!~ サイズが小さい・解像度が低い場合 ~
入稿された写真素材のサイズが小さい・解像度が低い!そんな時のデザイン対処方法です。
- 2012年11月08日
- フリー素材でサイトを作る タイトル・見出し編
グローバルナビ編の続編!簡単で見栄えのする見出しを作りましょう。今回はいくつかパターンをご紹介します。
- 2013年08月09日
- テイストや雰囲気の作り方 ~前編~
デザインを作る上で、必要となってくるのがテイストです。見た目も雰囲気もとても左右される大切な内容です。今回は、テイストの作り方についてご説明します。
- 2013年08月09日
- テイストや雰囲気の作り方 ~後編~
デザインを作る上で必要なテイストについて、今回は後編としてテイストの作り方を実践的にご説明します。
- 2013年08月16日
- 初めてでもできる!ペンツールを使ってお絵かき ~描き方編~
初心者にとってとっつきにくいペンツール。思い通りに描けないという方もこれを読めば、きっと使いこなせるはず!
- 2013年08月19日
- 初めてでもできる!ペンツールを使ってお絵かき ~調整編~
初心者にとってペンツールは、どう使えばいいか悩むところではないでしょうか? なんとなく線は引けても、思い通りに描けないと…
- 2013年08月22日
- 絵心がなくても描ける! トレースから作るイラスト
ペンツールの使い方をある程度マスターしたら今度は、トレースをしてましましょう。今回は、写真をトレースしてイラストにします。
- 2013年08月26日
- 作り方のコツを伝授! 実例で学ぶロゴデザイン
今回は時間をかけずに作成するロゴの作り方をご紹介します。例としてWebサイトのロゴの作り方をまとめました。
- 2013年08月28日
- イラストレーターで実現! 手書き風イラストの描き方
今回はイラストレーターの効果を使って、手書き風のイラストにチャレンジ。ちょっと手を加えるだけでデザインに温かみがでてきます。
- 2014年02月07日
- 簡単ロゴデザインVol.1 悩まず作るコツとポイント
作る時に悩んでしまうのは、作り方のルールを知らないからなのかもしれません。そこで今回は、悩まずロゴを作れるポイントをご紹介します。
ロゴの作成でお悩みですか? 今は簡単に作れるサービスもありますが、それではやっぱり味気ない。 ちゃんとその会社の理念が込めてあったり、お店やサービスの雰囲気が伝わるデザインにしたいですよね。
自分でロゴをデザインしたいと思っても、いざ作ろうとすると悩んでしまう… 世の中には本やネットで調べればいくらでもサンプルを見ることができます。それでも悩むのは、作り方のルールを知らないからなのかもしれません。そこで今回は、悩まず作れるポイントをご紹介します。
ロゴデザインについては、以下の記事もオススメです。簡単に作るコツがわかっちゃいますよ! 作り方のコツを伝授!実例で学ぶロゴデザイン
Step1 どんな雰囲気?
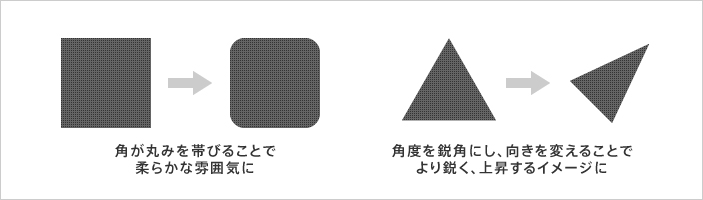
Step2 ベースとなる形は?


Step3 モチーフは?


Step4 組み合わせよう

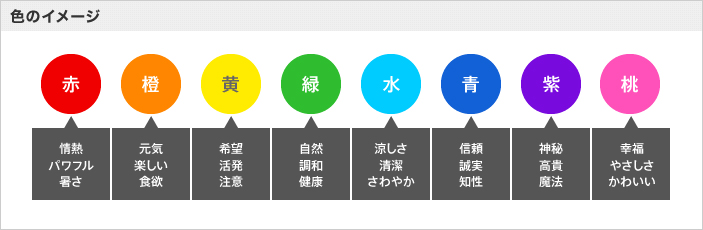
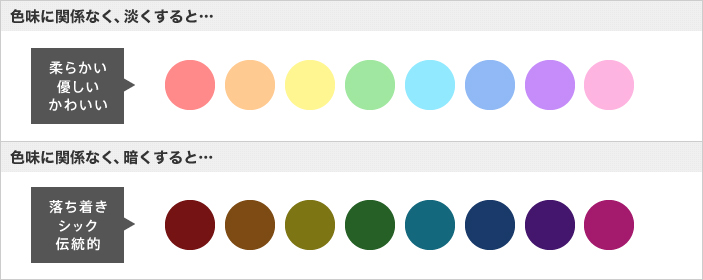
Step5 色をつけよう




















どうやって作っていけばいいのか?何から手をつければいいのか?そんなお悩みを持っている方向けに、ロゴのデザイン方法をわかりやすくまとめてみました。
まずはこの作り方で、作ってみてからいろんなアレンジやパターンを出してもらえればと思います。
次回は、会社のロゴの作り方を記事にする予定です!