![]()
![]()
- 2012年04月05日
- フリー素材でサイトを作る グローバルナビ編
今回はフリーのアイコン素材を使って、ショッピングサイトのグローバルメニューをつくります。
- 2012年07月17日
- 写真素材がない時のデザイン方法 キービジュアル編
今回は、素材がない時のデザイン方法を、キービジュアルをデザインする場合に絞って考えてみたいと思います。
- 2012年09月11日
- 写真に関しての「困った」を解決!~ サイズが小さい・解像度が低い場合 ~
入稿された写真素材のサイズが小さい・解像度が低い!そんな時のデザイン対処方法です。
- 2012年11月08日
- フリー素材でサイトを作る タイトル・見出し編
グローバルナビ編の続編!簡単で見栄えのする見出しを作りましょう。今回はいくつかパターンをご紹介します。
- 2013年08月09日
- テイストや雰囲気の作り方 ~前編~
デザインを作る上で、必要となってくるのがテイストです。見た目も雰囲気もとても左右される大切な内容です。今回は、テイストの作り方についてご説明します。
- 2013年08月09日
- テイストや雰囲気の作り方 ~後編~
デザインを作る上で必要なテイストについて、今回は後編としてテイストの作り方を実践的にご説明します。
- 2013年08月16日
- 初めてでもできる!ペンツールを使ってお絵かき ~描き方編~
初心者にとってとっつきにくいペンツール。思い通りに描けないという方もこれを読めば、きっと使いこなせるはず!
- 2013年08月19日
- 初めてでもできる!ペンツールを使ってお絵かき ~調整編~
初心者にとってペンツールは、どう使えばいいか悩むところではないでしょうか? なんとなく線は引けても、思い通りに描けないと…
- 2013年08月22日
- 絵心がなくても描ける! トレースから作るイラスト
ペンツールの使い方をある程度マスターしたら今度は、トレースをしてましましょう。今回は、写真をトレースしてイラストにします。
- 2013年08月26日
- 作り方のコツを伝授! 実例で学ぶロゴデザイン
今回は時間をかけずに作成するロゴの作り方をご紹介します。例としてWebサイトのロゴの作り方をまとめました。
- 2013年08月28日
- イラストレーターで実現! 手書き風イラストの描き方
今回はイラストレーターの効果を使って、手書き風のイラストにチャレンジ。ちょっと手を加えるだけでデザインに温かみがでてきます。
- 2014年02月07日
- 簡単ロゴデザインVol.1 悩まず作るコツとポイント
作る時に悩んでしまうのは、作り方のルールを知らないからなのかもしれません。そこで今回は、悩まずロゴを作れるポイントをご紹介します。
前回の記事 簡単ロゴデザインVol.1 悩まず作るコツとポイント を読んでいない方は、まずはそちらを読んでから今回の記事を読んでいただけるとより理解できると思います。
さて、前回の記事でロゴデザインのコツとポイントがなんとなくわかったかと思うので、次は実践といきましょう。今回作るのは、会社のロゴです。
Step1 キーワードをあげてみよう
- 株式会社デジナーレシステム
- 主な業務はシステムの設計や開発、プログラミング。
お客様からの信頼を大切考え、技術力の高さを売りにしているIT系企業。
常に上を目指し、成長し続ける会社でありたい。 - ※架空の会社です
- ・システム/プログラム
- ・信頼感
- ・技術力
- ・成長
Step2 ベースとなる形を選ぼう
以下の形の中でどれが最適でしょうか?

より強調させたいイメージがある場合は。どちらかの図形を選んでも良いですが、今回は四角と三角の2つを組みあわせたデザインで進めたい思います。

Step3 モチーフを考えよう
システムやプログラム・・・何か思いつくものはありますか?パソコンやプログラム言語などでしょうか。ただ、パソコンではパソコン教室やパソコンショップなどを思い浮かべてしまいそうです。
会社名は英語表記にしてみたり、頭文字をとって「D」や「DS」が使えそうですね。
もちろんモチーフは使わなくても構いませんが、デザインする上で組み合わせる際の材料としていくつかあげておくとスムーズです。

Step4 組み合わせよう
いろんなパターンが考えられますが、ベースを四角にして中に三角を入れてみました。

- 三角と四角でベースを作ります。
- 四角の中に三角を入れて合体!
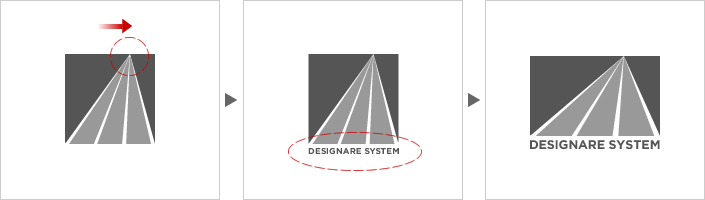
- 上昇(=成長)のイメージを形で表現してみました。

- やや単調な印象なので、頂点をずらし奥行きを出します。
- 下の辺にあわせて会社名を入れます。
- 会社名が小さいので、図を横に伸ばし全体のバランスを調整します。
Step5 色をつけよう

どちらの意味も込めてその中間の黄緑を選びました。

- モノクロのロゴに、青と黄緑で色づけします。
- ベタ塗りの状態がこちら。
少しのっぺりしてますね。 - グラデーションをかけて完成です。
- 名刺にロゴを使用したイメージはこんな感じです。名刺だけでなく、会社案内やWebサイトなどいろいろな場所で使用できますね。
- ある程度形が決まったら、いろんなパターンを出して、ベストなロゴを見つけてください!
- ロゴデザインについては、以下の記事もオススメです。簡単に作るコツがわかっちゃいますよ!
作り方のコツを伝授!実例で学ぶロゴデザイン



















前回の記事の実践編として、会社のロゴを作ってみました。考え方や進め方のきっかけになればと思ってます。
次回はまた違うテーマでロゴを作る記事を書きます。
今度はかわいい雰囲気のロゴにする予定ですのでお楽しみに!