![]()
![]()
- 2012年04月05日
- フリー素材でサイトを作る グローバルナビ編
今回はフリーのアイコン素材を使って、ショッピングサイトのグローバルメニューをつくります。
- 2012年07月17日
- 写真素材がない時のデザイン方法 キービジュアル編
今回は、素材がない時のデザイン方法を、キービジュアルをデザインする場合に絞って考えてみたいと思います。
- 2012年09月11日
- 写真に関しての「困った」を解決!~ サイズが小さい・解像度が低い場合 ~
入稿された写真素材のサイズが小さい・解像度が低い!そんな時のデザイン対処方法です。
- 2012年11月08日
- フリー素材でサイトを作る タイトル・見出し編
グローバルナビ編の続編!簡単で見栄えのする見出しを作りましょう。今回はいくつかパターンをご紹介します。
- 2013年08月09日
- テイストや雰囲気の作り方 ~前編~
デザインを作る上で、必要となってくるのがテイストです。見た目も雰囲気もとても左右される大切な内容です。今回は、テイストの作り方についてご説明します。
- 2013年08月09日
- テイストや雰囲気の作り方 ~後編~
デザインを作る上で必要なテイストについて、今回は後編としてテイストの作り方を実践的にご説明します。
- 2013年08月16日
- 初めてでもできる!ペンツールを使ってお絵かき ~描き方編~
初心者にとってとっつきにくいペンツール。思い通りに描けないという方もこれを読めば、きっと使いこなせるはず!
- 2013年08月19日
- 初めてでもできる!ペンツールを使ってお絵かき ~調整編~
初心者にとってペンツールは、どう使えばいいか悩むところではないでしょうか? なんとなく線は引けても、思い通りに描けないと…
- 2013年08月22日
- 絵心がなくても描ける! トレースから作るイラスト
ペンツールの使い方をある程度マスターしたら今度は、トレースをしてましましょう。今回は、写真をトレースしてイラストにします。
- 2013年08月26日
- 作り方のコツを伝授! 実例で学ぶロゴデザイン
今回は時間をかけずに作成するロゴの作り方をご紹介します。例としてWebサイトのロゴの作り方をまとめました。
- 2013年08月28日
- イラストレーターで実現! 手書き風イラストの描き方
今回はイラストレーターの効果を使って、手書き風のイラストにチャレンジ。ちょっと手を加えるだけでデザインに温かみがでてきます。
- 2014年02月07日
- 簡単ロゴデザインVol.1 悩まず作るコツとポイント
作る時に悩んでしまうのは、作り方のルールを知らないからなのかもしれません。そこで今回は、悩まずロゴを作れるポイントをご紹介します。

デザインをしている時に、いまいちしっくりこなかったり、のっぺりとしたイメージになってしまうこと、ありませんか?
そんな時、全体のアクセントとしてフレームを使うと、とても華やかで全体的にまとまった印象になります。
今回は、シンプルなフレームの作り方をご紹介します!
(illustratorCS5の画面をキャプチャしているので画面や機能の違いがあるかもしれません。ご了承下さい。)
もくじ
- Step1・・・枠を作る
- Step2 ・・・円を四隅に配置する
- Step3 ・・・はみ出した部分を取り除く
- Step4 ・・・内側の枠を作成する
- Step5 ・・・枠の太さを調節する
- おまけ ・・・色々なアレンジ方法
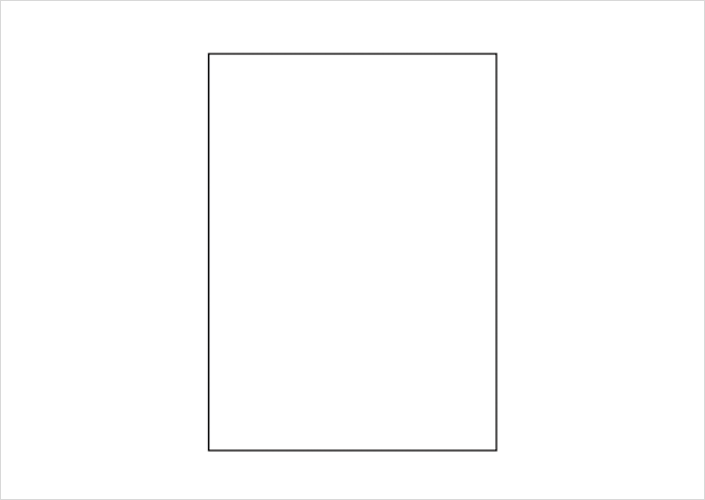
Step1 枠を作る
まず、自分が作りたいフレームの大きさで、四角い枠を作ります。

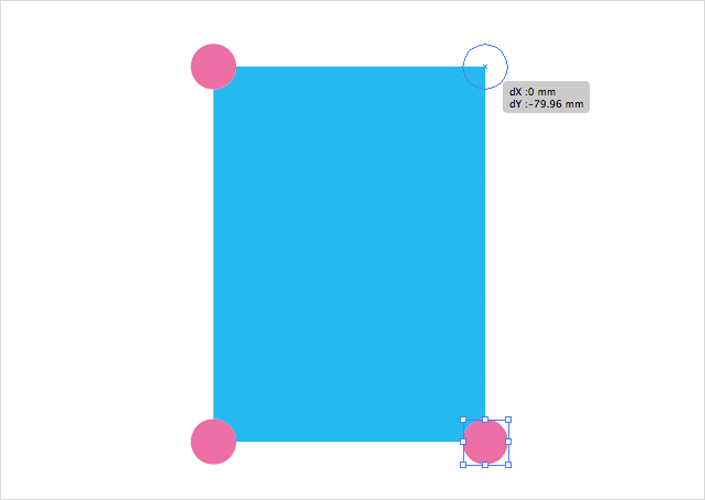
Step2 円を四隅に配置する
「円形ツール」で円を作成し、先ほど作った枠の四隅に配置していきます。
このとき、「表示」→「スマートガイド」にチェックを入れると、図形を移動させる時にガイドラインが
表示されるようになり、図形同士がずれることなくピッタリ配置できます。

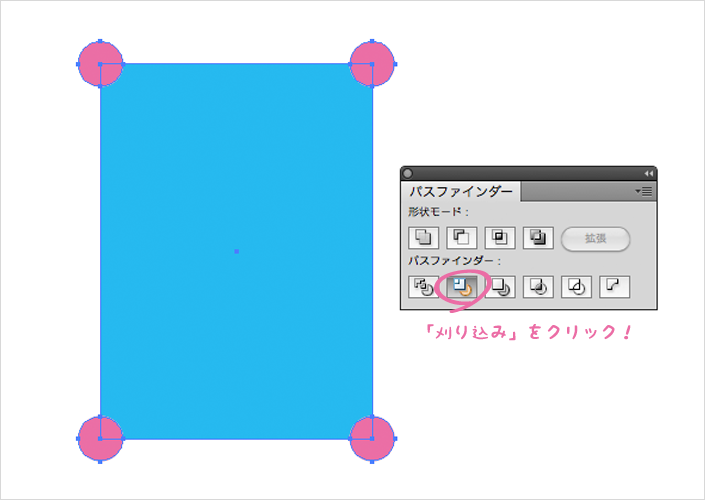
Step3 はみ出した部分を取り除く
四角と円の図形をすべて選択したら、「パスファインダーパネル」の左から2番目の「刈り込み」を
クリックし、グループを解除します。

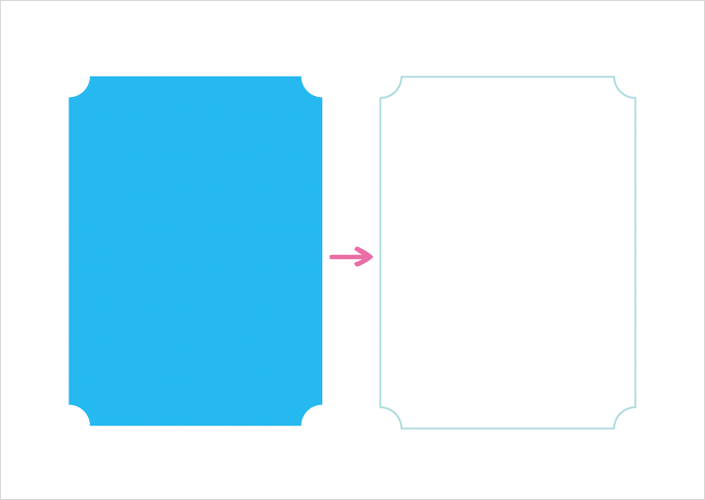
そうすると、円形と四角形の重なった部分で刈り取られ、それぞれの図形に別れます。
はみ出した(余分な)円形をすべて削除し、図形の状態が「塗り」だけだったものを「線」のみに変更します。

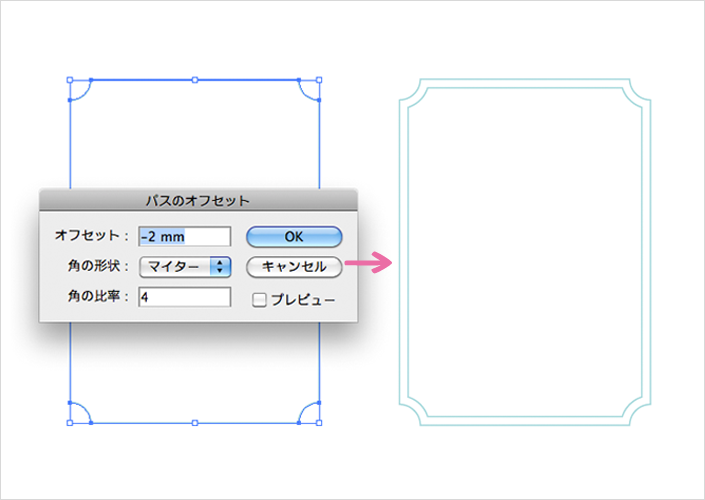
Step4 内側の枠を作成する。
線を好きな色に変更したら、内側の枠を作るために枠を選択したまま
「オブジェクト」→「パス」→「パスのオフセット」をクリックします。

オフセットの数値を設定したら、OKを押します。そうすると内側に2番目の枠が作成されます。
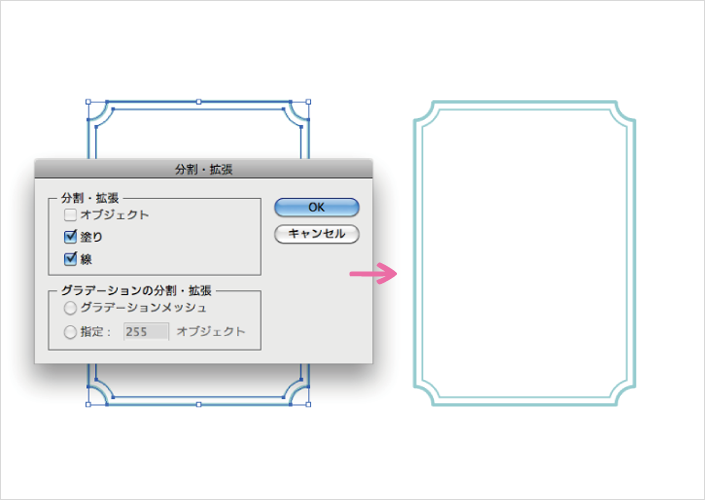
Step5 枠の太さを調節する
「線」パネルの「線幅」を好きな太さに調節します。今回は外側2.5、内側1.3に設定しました。

最終的な線幅が決定したら、内側外側全ての枠を選択し「オブジェクト」→「分割・拡張」をクリックし、
「塗り」「線」にチェックが入っていることを確認しOKを押し、完成です!
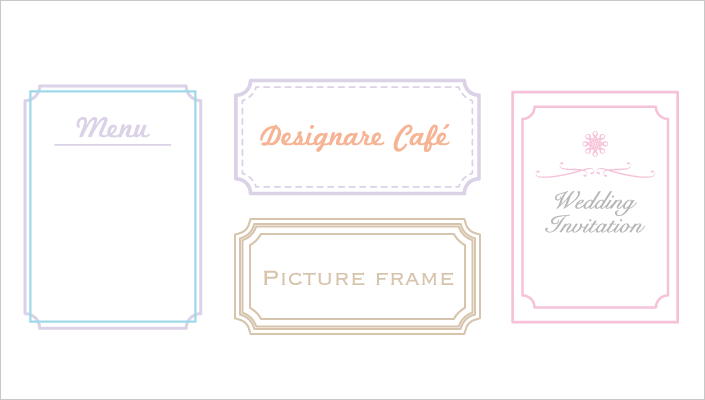
おまけ 色々なアレンジ方法
枠同士の幅を細かく調整したり、点線にしたり、交差させたり…アイデア次第で、様々なバリエーションが作れます。
沢山作ってストックしておくのも良いですよね♪



















いかがでしたか?シンプルなフレームの作り方をご紹介しましたが、汎用性のあるデザインなので覚えておくととても便利ですよ!様々なアレンジを楽しんで、自分好みのフレームを作ってみましょう♪