![]()
![]()
- 2012年04月05日
- フリー素材でサイトを作る グローバルナビ編
今回はフリーのアイコン素材を使って、ショッピングサイトのグローバルメニューをつくります。
- 2012年07月17日
- 写真素材がない時のデザイン方法 キービジュアル編
今回は、素材がない時のデザイン方法を、キービジュアルをデザインする場合に絞って考えてみたいと思います。
- 2012年09月11日
- 写真に関しての「困った」を解決!~ サイズが小さい・解像度が低い場合 ~
入稿された写真素材のサイズが小さい・解像度が低い!そんな時のデザイン対処方法です。
- 2012年11月08日
- フリー素材でサイトを作る タイトル・見出し編
グローバルナビ編の続編!簡単で見栄えのする見出しを作りましょう。今回はいくつかパターンをご紹介します。
- 2013年08月09日
- テイストや雰囲気の作り方 ~前編~
デザインを作る上で、必要となってくるのがテイストです。見た目も雰囲気もとても左右される大切な内容です。今回は、テイストの作り方についてご説明します。
- 2013年08月09日
- テイストや雰囲気の作り方 ~後編~
デザインを作る上で必要なテイストについて、今回は後編としてテイストの作り方を実践的にご説明します。
- 2013年08月16日
- 初めてでもできる!ペンツールを使ってお絵かき ~描き方編~
初心者にとってとっつきにくいペンツール。思い通りに描けないという方もこれを読めば、きっと使いこなせるはず!
- 2013年08月19日
- 初めてでもできる!ペンツールを使ってお絵かき ~調整編~
初心者にとってペンツールは、どう使えばいいか悩むところではないでしょうか? なんとなく線は引けても、思い通りに描けないと…
- 2013年08月22日
- 絵心がなくても描ける! トレースから作るイラスト
ペンツールの使い方をある程度マスターしたら今度は、トレースをしてましましょう。今回は、写真をトレースしてイラストにします。
- 2013年08月26日
- 作り方のコツを伝授! 実例で学ぶロゴデザイン
今回は時間をかけずに作成するロゴの作り方をご紹介します。例としてWebサイトのロゴの作り方をまとめました。
- 2013年08月28日
- イラストレーターで実現! 手書き風イラストの描き方
今回はイラストレーターの効果を使って、手書き風のイラストにチャレンジ。ちょっと手を加えるだけでデザインに温かみがでてきます。
- 2014年02月07日
- 簡単ロゴデザインVol.1 悩まず作るコツとポイント
作る時に悩んでしまうのは、作り方のルールを知らないからなのかもしれません。そこで今回は、悩まずロゴを作れるポイントをご紹介します。
イラストレーターの機能の一つ「シンボル」。普段あまり使わない方も多いのでは?
実はこの機能、活用しない手はないくらいとっても便利なんです。
web制作にも持ってこいの優れもの、さっそく見ていきましょう!
Step1 シンボル機能とは
シンボルは、ドキュメント上で繰り返し使用することができるオブジェクトのことです。
シンボル機能を使用することで、同じオブジェクトのコピーを複数配置することが可能です。
また、データ量が軽いのでファイルサイズを削減することもできます。
…確かに便利そうではあるけれど、分かるようで分からない!
ということで次のStepから、この機能のメリットを画像で解説していきます。
Step2 シンボル機能のメリット
制作中に同じ画像をたくさん配置すること、ありますよね。そんな時こそ、この機能の使い所です。
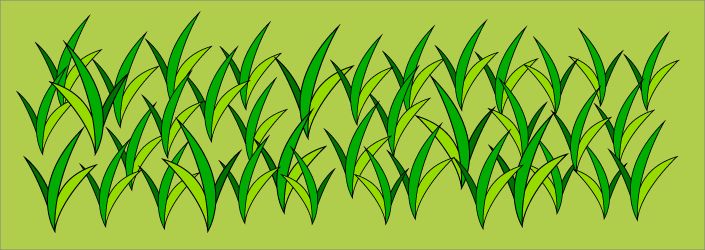
例として、草むらのイラストで考えてみます。
この草を一つずつ複製した場合、すればするほどデータは重くなり、動作が遅くなっていきます…
しかし!シンボルに登録してから配置すると、配置したという情報だけになるため、データは一個分のみになり快適に!!!

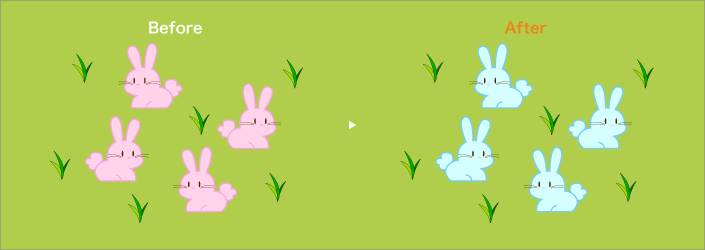
たくさん配置したものを別の画像に置き換えることも、シンボルなら朝飯前。
ピンクのうさちゃんを、ブルーのうさちゃんに置き換えました。
ちなみに、ピンクうさぎのデータ自体をブルーに直接修正するやり方もあります。その方法はStep3のシンボルの編集・修正にて。

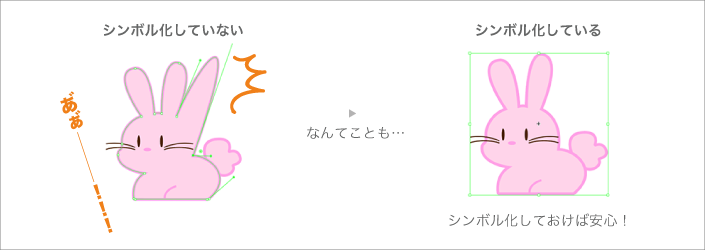
作業中、せっかく作ったパスを動かしてしまった経験ありませんか…?
シンボルに登録しておけば、こんなうっかりハプニングも防止できます!

シンボル機能のメリット、お分かりいただけたでしょうか?
いよいよ、この機能を使ったイラストの実例を見ていきます。
Step3 シンボル機能の使い方
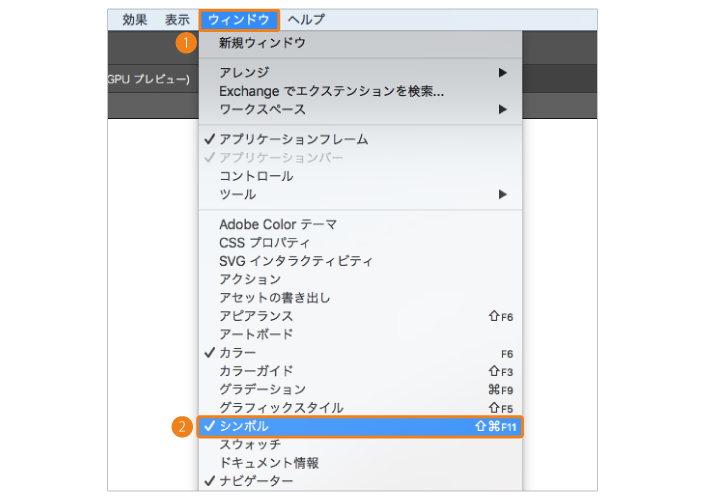
まずはシンボルパネルを開いてみましょう。
①ウィンドウからシンボルを選択
②シンボルパネルを開いてみましょう。

元々登録してあるシンボルを使ってパターンを作り、服の柄を作ってみます。
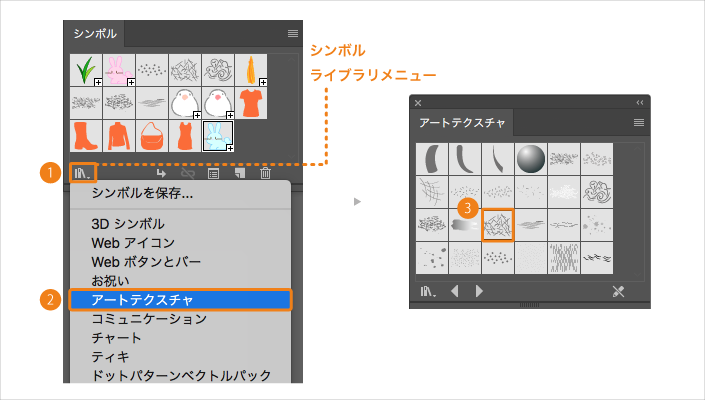
①シンボルライブラリメニューアイコンをクリック
②シンボルカテゴリから好きなジャンルを選ぶ
③使いたいシンボルをクリック

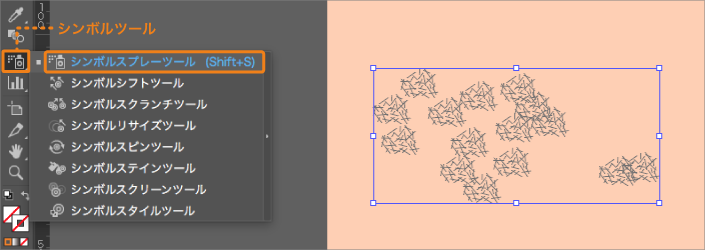
シンボルスプレーツールで選んだシンボルを配置する

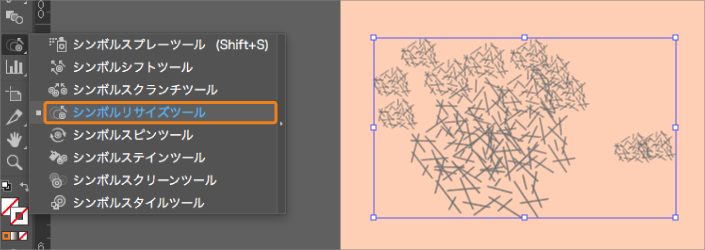
シンボルリサイズツールなどで大きさや明度を変更できますよ!

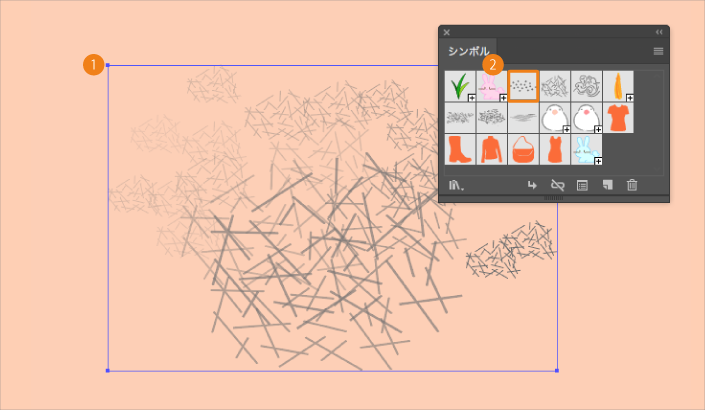
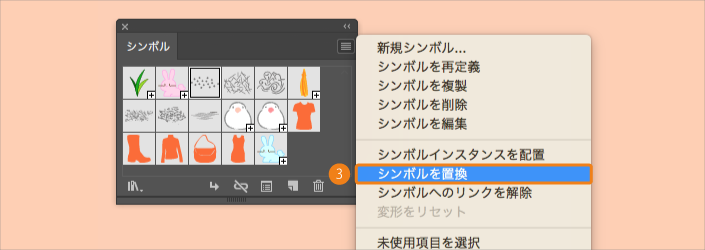
シンボルを置き換える場合
①置き換えたいシンボルをクリック
②シンボルライブラリで置き換えるシンボルを選択する

③[シンボルを置換]をクリックで置き換え完了!

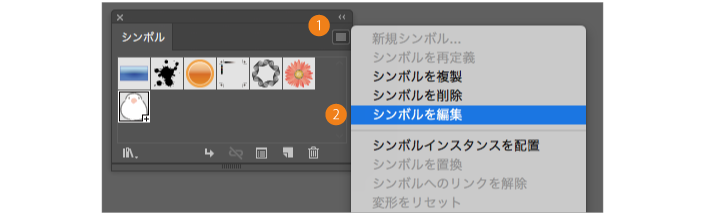
シンボルを編集する場合
シンボルに登録したデータを使って直接一括編集するので置き換える手間は省けますが、最初に登録したデータは消えてしまうので注意!
①シンボルパネル内のシンボルまたは配置したシンボルをダブルクリックし[シンボルを編集]をクリック
②編集し終わったら、何もないところでダブルクリック!で完了

まぁ、なんて簡単なんでしょう!一括修正ができるので便利ですね!
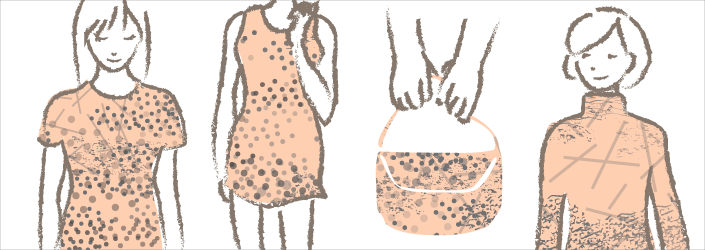
このシンボルツールを使えば、こんな複雑な洋服の模様も簡単に描けちゃうんです!
これは何かと使える予感がしますよ…!

Step4 イラストにシンボル機能を活用してみる
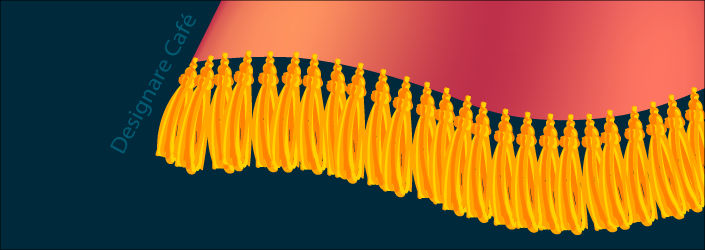
カーテンなどの裾に、飾りタッセルを大量につけることもできます。
そう、シンボル機能ならね。
調子に乗って少々つけすぎた感がありますが、これはシンボルでないとなかなか難しい芸当。

鳥さんだって、いっぱいとまってくれます。

上のように、部分を少し変えたイラストを使用したいときには、シンボルを複製してから編集します。


















シンボル機能の魅力、お分かりいただけましたか?集中しているとついデータを重くしてしまいがちという方は、ぜひお試しあれ。元々登録されている素材も多いので、作業が捗ること間違いなしです。