![]()
![]()
- 2012年04月05日
- フリー素材でサイトを作る グローバルナビ編
今回はフリーのアイコン素材を使って、ショッピングサイトのグローバルメニューをつくります。
- 2012年07月17日
- 写真素材がない時のデザイン方法 キービジュアル編
今回は、素材がない時のデザイン方法を、キービジュアルをデザインする場合に絞って考えてみたいと思います。
- 2012年09月11日
- 写真に関しての「困った」を解決!~ サイズが小さい・解像度が低い場合 ~
入稿された写真素材のサイズが小さい・解像度が低い!そんな時のデザイン対処方法です。
- 2012年11月08日
- フリー素材でサイトを作る タイトル・見出し編
グローバルナビ編の続編!簡単で見栄えのする見出しを作りましょう。今回はいくつかパターンをご紹介します。
- 2013年08月09日
- テイストや雰囲気の作り方 ~前編~
デザインを作る上で、必要となってくるのがテイストです。見た目も雰囲気もとても左右される大切な内容です。今回は、テイストの作り方についてご説明します。
- 2013年08月09日
- テイストや雰囲気の作り方 ~後編~
デザインを作る上で必要なテイストについて、今回は後編としてテイストの作り方を実践的にご説明します。
- 2013年08月16日
- 初めてでもできる!ペンツールを使ってお絵かき ~描き方編~
初心者にとってとっつきにくいペンツール。思い通りに描けないという方もこれを読めば、きっと使いこなせるはず!
- 2013年08月19日
- 初めてでもできる!ペンツールを使ってお絵かき ~調整編~
初心者にとってペンツールは、どう使えばいいか悩むところではないでしょうか? なんとなく線は引けても、思い通りに描けないと…
- 2013年08月22日
- 絵心がなくても描ける! トレースから作るイラスト
ペンツールの使い方をある程度マスターしたら今度は、トレースをしてましましょう。今回は、写真をトレースしてイラストにします。
- 2013年08月26日
- 作り方のコツを伝授! 実例で学ぶロゴデザイン
今回は時間をかけずに作成するロゴの作り方をご紹介します。例としてWebサイトのロゴの作り方をまとめました。
- 2013年08月28日
- イラストレーターで実現! 手書き風イラストの描き方
今回はイラストレーターの効果を使って、手書き風のイラストにチャレンジ。ちょっと手を加えるだけでデザインに温かみがでてきます。
- 2014年02月07日
- 簡単ロゴデザインVol.1 悩まず作るコツとポイント
作る時に悩んでしまうのは、作り方のルールを知らないからなのかもしれません。そこで今回は、悩まずロゴを作れるポイントをご紹介します。

最近ではiphoneアプリなどで気軽にトイカメラ風のオシャレな写真を撮ることが出来ますよね。
一眼レフやデジカメで撮った写真も、少し手を加えるだけで簡単に加工することができます。
今回は、簡単ステップでトイカメラ風(ヴィンテージ感のある)写真に加工するテクニックをご紹介します!
(キャプチャ画面はphotoshopCS5を使用しています。また、写真加工はもとの写真の影響が大きく、イメージが変わりやすいです。ご了承下さい。)
もくじ
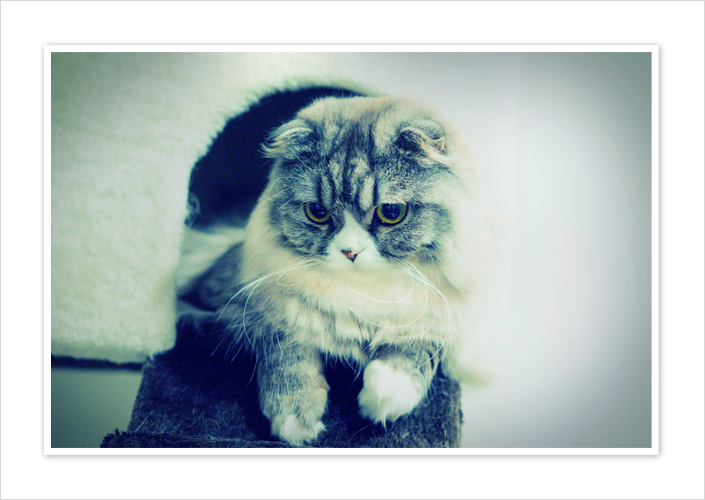
完成イメージ
最終的に、こんなかんじの写真に仕上げていきます。

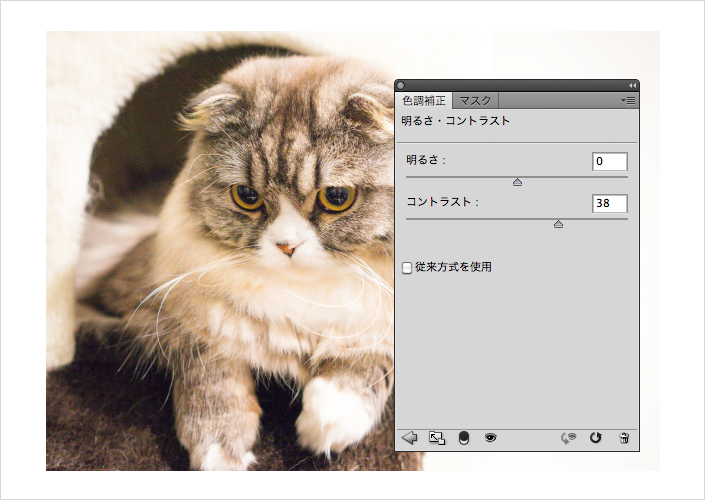
Step1 コントラストをつける
まず、加工したい写真を読み込み、レイヤーをダブルクリックしてロックを解除します。
今回、写真素材はphoto by pakutaso.comからおかりしました。
もとの写真が平坦な印象の場合は、最初にコントラストをあげておきましょう。
「レイヤー」→「新規調整レイヤー」→「明るさ/コントラスト」を選択し、コントラストのバーを
右に動かします。


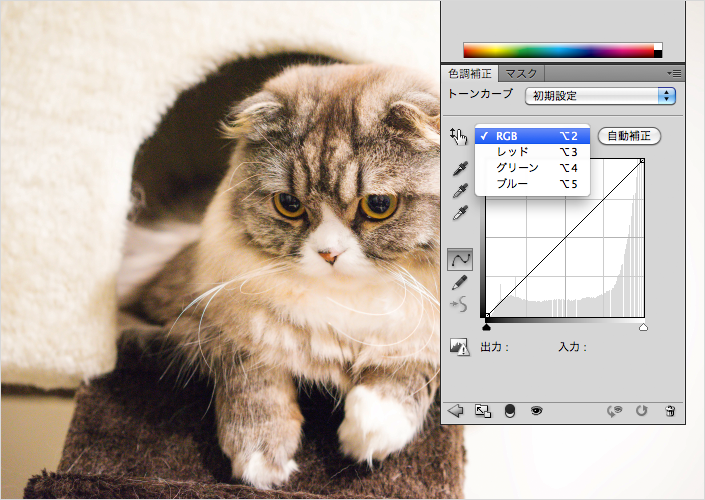
Step2 トーンカーブ「RGB」を調節する
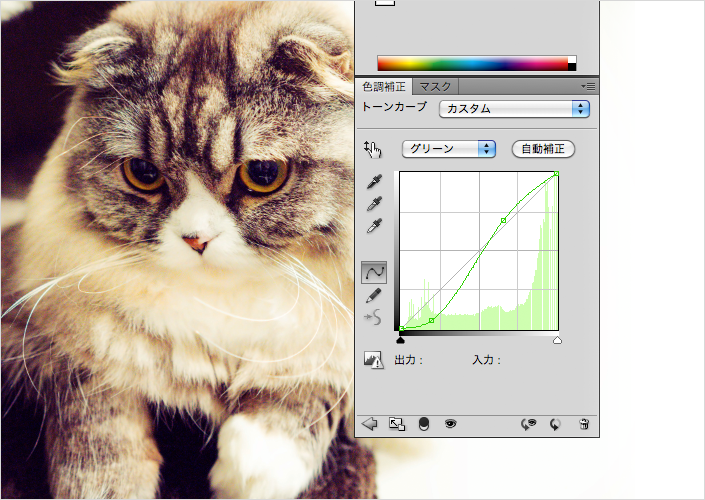
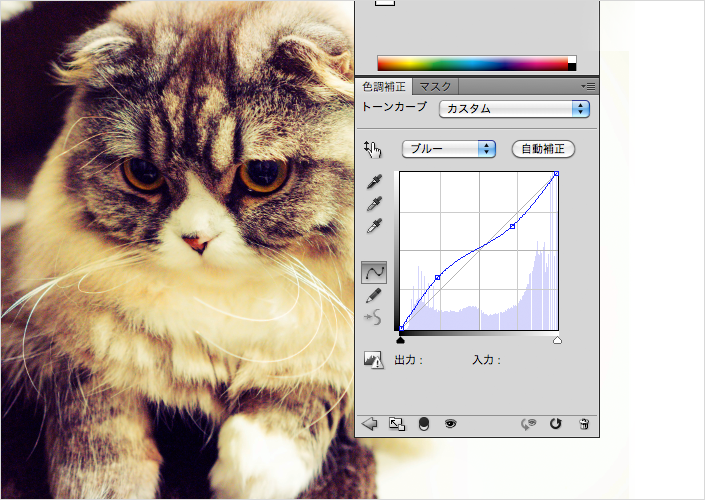
コントラストの調整ができたら、「レイヤー」→「新規調整レイヤー」→「トーンカーブ」を選択し、「RGB」タブを長押しします。すると、「レッド」「グリーン」「ブルー」と表示されるので、
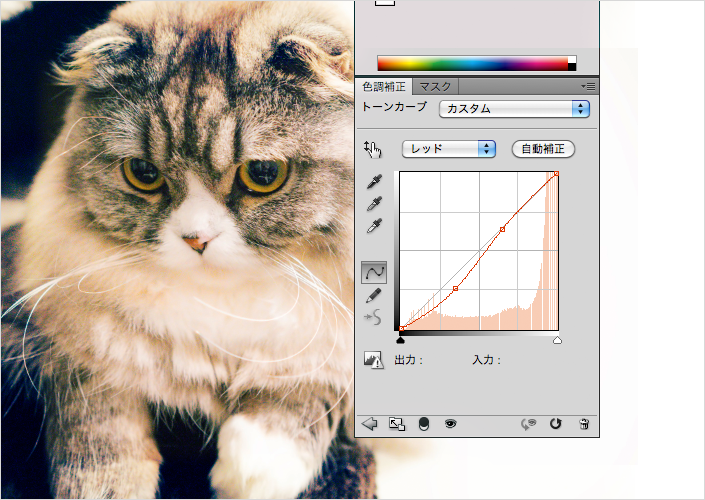
一番上のレッドから順に、画像のような形に調節していきます。

【レッド】

【グリーン】

【ブルー】

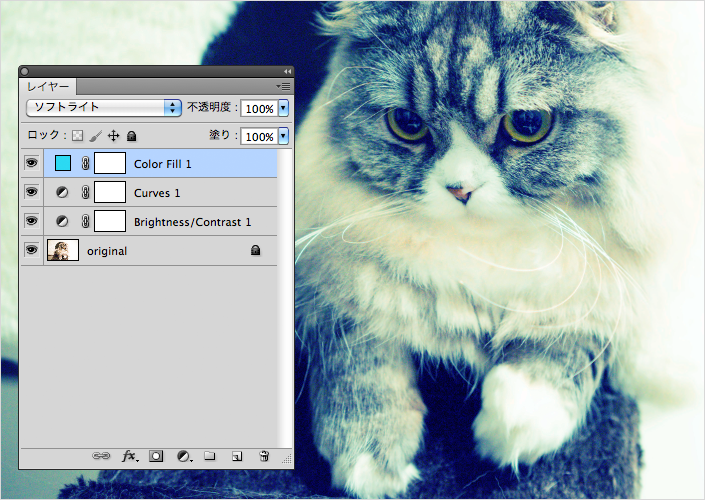
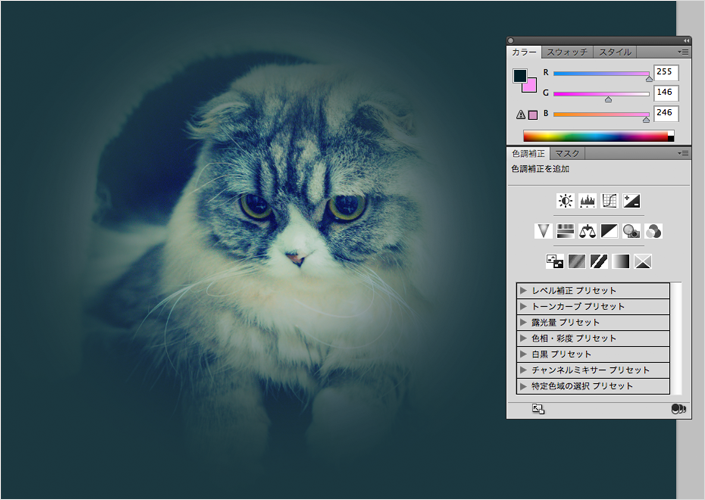
Step3 色を重ねる
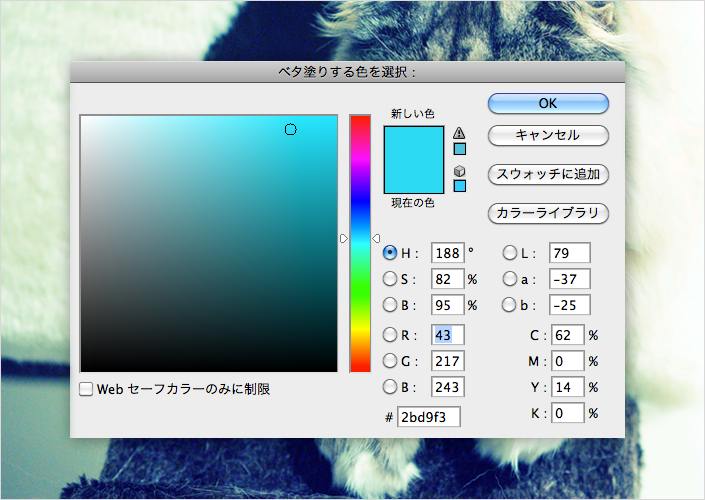
「レイヤー」→「新規塗りレイヤー」→「ソリッドカラー」を選択し、ブルー系の色で塗りつぶし、
レイヤーを「ソフトライト」に設定します。その後再度明るさやコントラストを調整して完成です!


Step4 おまけ
下の画像のように写真の周りに薄く影をつけると、よりトイカメラらしい見た目に変わります。
新規レイヤーを作成しダーク系カラーで塗りつぶし→消しゴム(ぼかし)で真ん中から消していき、レイヤー設定を「乗算」にすれば完成!

トーンカーブの調整+aで、こんなにも簡単に写真の雰囲気を変えられるんです!
また、RGBの調節のバランスを変えることで、自分の好きな色味に仕上げることができます。
色々試して、どんどん写真を加工しちゃいましょう♪


















普通の写真をトイカメラ風にするだけで、とてもオシャレになりますよね。トーンカーブを調整しながら、自分の好きなテイストを見つけてアクションを保存しておくと便利です。