![]()
![]()
- 2012年04月05日
- フリー素材でサイトを作る グローバルナビ編
今回はフリーのアイコン素材を使って、ショッピングサイトのグローバルメニューをつくります。
- 2012年07月17日
- 写真素材がない時のデザイン方法 キービジュアル編
今回は、素材がない時のデザイン方法を、キービジュアルをデザインする場合に絞って考えてみたいと思います。
- 2012年09月11日
- 写真に関しての「困った」を解決!~ サイズが小さい・解像度が低い場合 ~
入稿された写真素材のサイズが小さい・解像度が低い!そんな時のデザイン対処方法です。
- 2012年11月08日
- フリー素材でサイトを作る タイトル・見出し編
グローバルナビ編の続編!簡単で見栄えのする見出しを作りましょう。今回はいくつかパターンをご紹介します。
- 2013年08月09日
- テイストや雰囲気の作り方 ~前編~
デザインを作る上で、必要となってくるのがテイストです。見た目も雰囲気もとても左右される大切な内容です。今回は、テイストの作り方についてご説明します。
- 2013年08月09日
- テイストや雰囲気の作り方 ~後編~
デザインを作る上で必要なテイストについて、今回は後編としてテイストの作り方を実践的にご説明します。
- 2013年08月16日
- 初めてでもできる!ペンツールを使ってお絵かき ~描き方編~
初心者にとってとっつきにくいペンツール。思い通りに描けないという方もこれを読めば、きっと使いこなせるはず!
- 2013年08月19日
- 初めてでもできる!ペンツールを使ってお絵かき ~調整編~
初心者にとってペンツールは、どう使えばいいか悩むところではないでしょうか? なんとなく線は引けても、思い通りに描けないと…
- 2013年08月22日
- 絵心がなくても描ける! トレースから作るイラスト
ペンツールの使い方をある程度マスターしたら今度は、トレースをしてましましょう。今回は、写真をトレースしてイラストにします。
- 2013年08月26日
- 作り方のコツを伝授! 実例で学ぶロゴデザイン
今回は時間をかけずに作成するロゴの作り方をご紹介します。例としてWebサイトのロゴの作り方をまとめました。
- 2013年08月28日
- イラストレーターで実現! 手書き風イラストの描き方
今回はイラストレーターの効果を使って、手書き風のイラストにチャレンジ。ちょっと手を加えるだけでデザインに温かみがでてきます。
- 2014年02月07日
- 簡単ロゴデザインVol.1 悩まず作るコツとポイント
作る時に悩んでしまうのは、作り方のルールを知らないからなのかもしれません。そこで今回は、悩まずロゴを作れるポイントをご紹介します。

前回のペンツールを使ってみよう(前編)では、簡単にパス・ベジェ曲線の説明をしましたね。
今回は、実際にペンツールを使って基本的な操作を覚えましょう!
(illustratorCS5の画面をキャプチャしているので画面や機能の違いがあるかもしれません。ご了承下さい。)
もくじ
直線を描いてみよう!
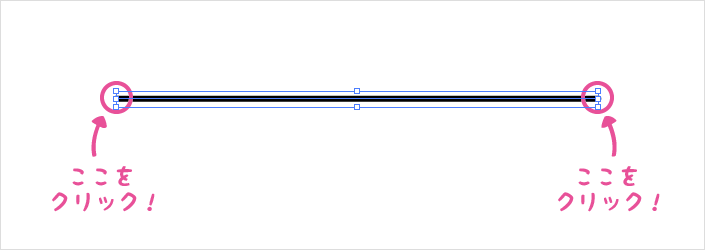
まずは基礎中の基礎、直線を描いてみましょう。
これはすごく簡単!ペンツールを選択し、好きな位値で画面をクリック、続けて好きな
長さでもう一度クリックします。そうすると、点だけだったものが線になります。

Shiftを押しながらクリックすると、まっすぐ線が引けます。

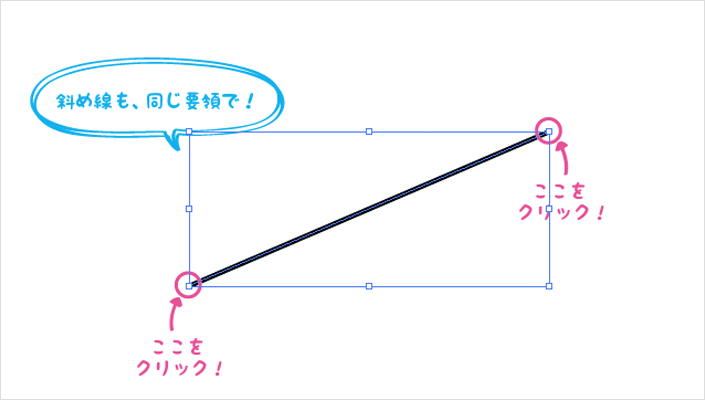
横線同様、とても簡単です!

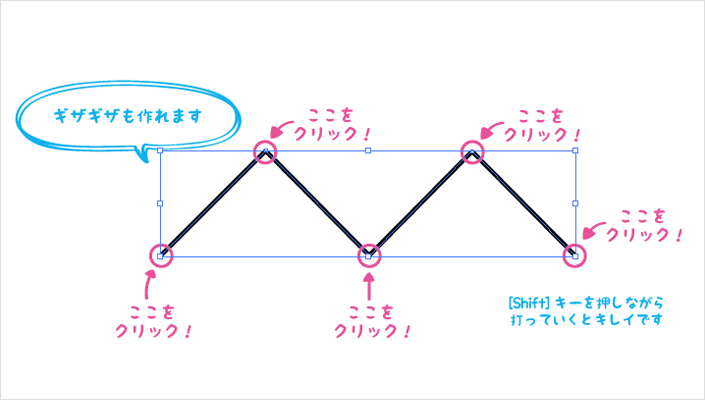
山形にアンカーポイントを打っていくと、ギザギザのラインもできます。

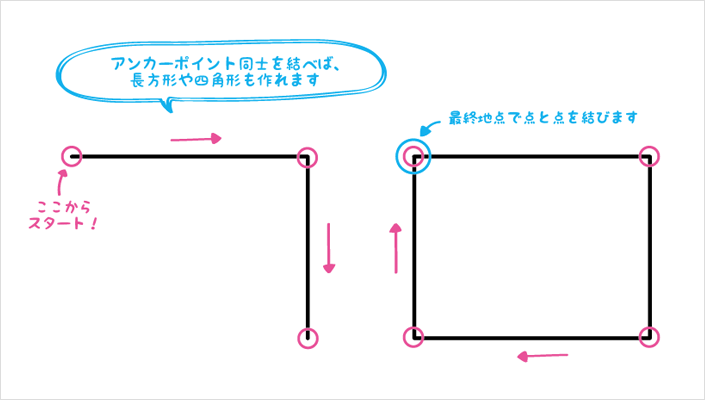
先程までは、只の線でしたが、上のように最初のアンカーポイントと最後のアンカーポイントを結ぶと、
一つの図形(パス)となります。
曲線を描いてみよう!
ベジェ曲線はとても美しい曲線が描けるため、イラストだけでなくロゴ制作や
トレース、写真の切り抜きなど、様々な場面でとても重宝します。
曲線は、先ほどの直線を描くときと違い、ハンドルの調整がキモとなります(そしてそれが難しい…)
まずは沢山曲線を描いて、感覚を掴みましょう!

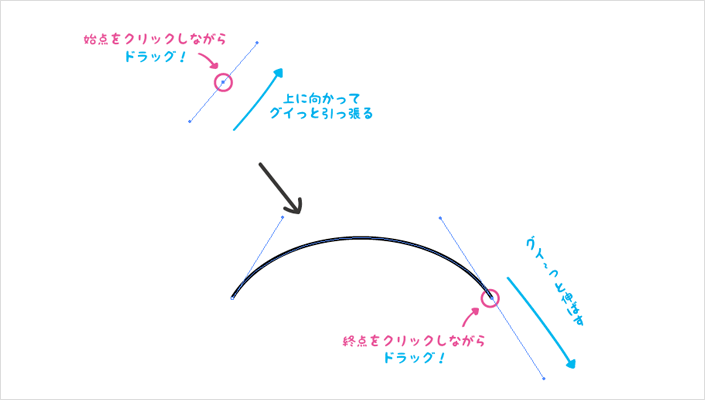
アンカーポイントを打ってそのままドラッグすると、ハンドルが現れます。
今回はなだらかな山のカタチにしたいので、終点のアンカーポイントでもドラッグしましょう。
左右同じくらいの角度になるよう調節すると、キレイなカーブが描けますよ!

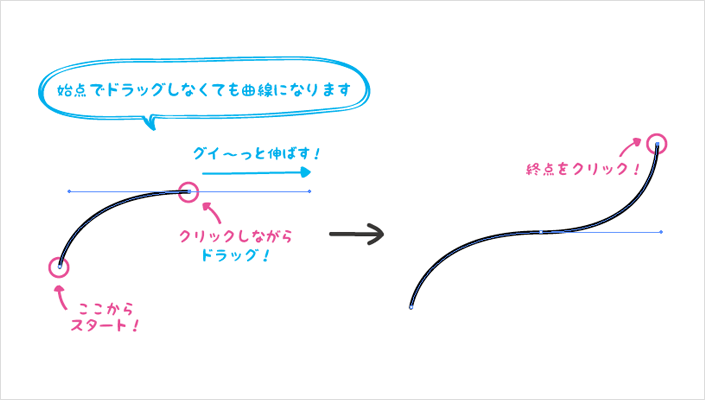
最初のアンカーポイントでいきなりドラッグしなくても、次のポイントでドラッグすればカーブが描けます。
これは真ん中が支点になっているので、次のアンカーポイントでドラッグしなくても自然にカーブが付くと思います。

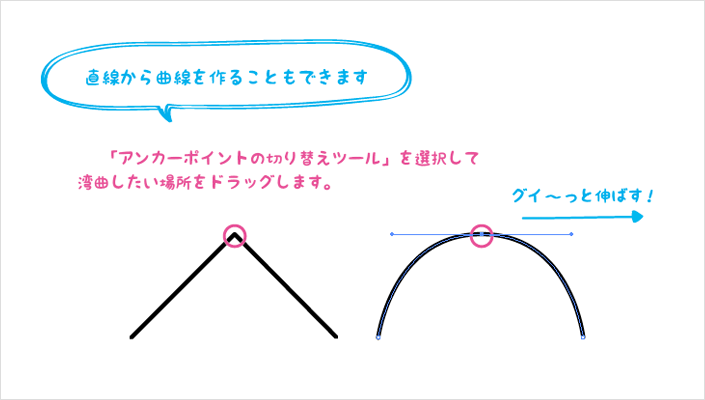
最初から頭で考えているカタチにハンドルが調整出来ない人もいるかと思います。
そんな時は、最初に練習した直線を打っていって、あとから「アンカーポイントの切り替えツール」で調整するのもアリです。
どうしても上のやり方で出来ないという人は、試してみてくださいね!
直線と曲線、大体のイメージは掴めたでしょうか?
慣れるのには、簡単な図形や文字などをトレースするのがいいかと思います。

















今回は実際にペンツールの使い方をご紹介しました。最初のうちは何がなんだかわからないと思いますが、ポイントを抑えてたくさん練習してみましょう!