![]()
![]()
- 2012年04月05日
- フリー素材でサイトを作る グローバルナビ編
今回はフリーのアイコン素材を使って、ショッピングサイトのグローバルメニューをつくります。
- 2012年07月17日
- 写真素材がない時のデザイン方法 キービジュアル編
今回は、素材がない時のデザイン方法を、キービジュアルをデザインする場合に絞って考えてみたいと思います。
- 2012年09月11日
- 写真に関しての「困った」を解決!~ サイズが小さい・解像度が低い場合 ~
入稿された写真素材のサイズが小さい・解像度が低い!そんな時のデザイン対処方法です。
- 2012年11月08日
- フリー素材でサイトを作る タイトル・見出し編
グローバルナビ編の続編!簡単で見栄えのする見出しを作りましょう。今回はいくつかパターンをご紹介します。
- 2013年08月09日
- テイストや雰囲気の作り方 ~前編~
デザインを作る上で、必要となってくるのがテイストです。見た目も雰囲気もとても左右される大切な内容です。今回は、テイストの作り方についてご説明します。
- 2013年08月09日
- テイストや雰囲気の作り方 ~後編~
デザインを作る上で必要なテイストについて、今回は後編としてテイストの作り方を実践的にご説明します。
- 2013年08月16日
- 初めてでもできる!ペンツールを使ってお絵かき ~描き方編~
初心者にとってとっつきにくいペンツール。思い通りに描けないという方もこれを読めば、きっと使いこなせるはず!
- 2013年08月19日
- 初めてでもできる!ペンツールを使ってお絵かき ~調整編~
初心者にとってペンツールは、どう使えばいいか悩むところではないでしょうか? なんとなく線は引けても、思い通りに描けないと…
- 2013年08月22日
- 絵心がなくても描ける! トレースから作るイラスト
ペンツールの使い方をある程度マスターしたら今度は、トレースをしてましましょう。今回は、写真をトレースしてイラストにします。
- 2013年08月26日
- 作り方のコツを伝授! 実例で学ぶロゴデザイン
今回は時間をかけずに作成するロゴの作り方をご紹介します。例としてWebサイトのロゴの作り方をまとめました。
- 2013年08月28日
- イラストレーターで実現! 手書き風イラストの描き方
今回はイラストレーターの効果を使って、手書き風のイラストにチャレンジ。ちょっと手を加えるだけでデザインに温かみがでてきます。
- 2014年02月07日
- 簡単ロゴデザインVol.1 悩まず作るコツとポイント
作る時に悩んでしまうのは、作り方のルールを知らないからなのかもしれません。そこで今回は、悩まずロゴを作れるポイントをご紹介します。

あれ?良い写真が撮れたのにまっすぐじゃないなぁ。トリミングすればいいかな?
などと悩んでいるあなたに、とっても簡単に写真を水平にするテクニックをご紹介します。
※今回のテクニックは、Photoshopを使用します。画面のスクリーンショットは、CS6のものです。
もくじ
Step1 写真を開く
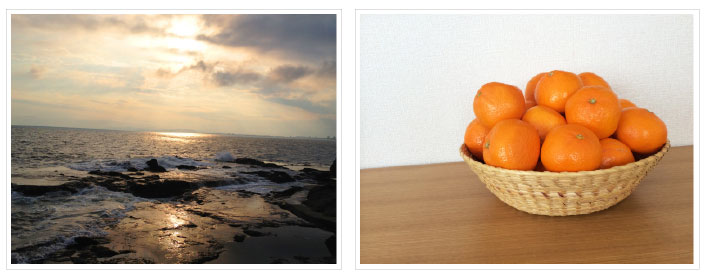
水平にしたい写真をPhotoshopで開いてみましょう。
下の2枚の写真を見てみてください。どちらもちょっと惜しい感じがしますね。
左の写真は右肩下がり、右の写真は左肩下がりに傾いてしまっています。

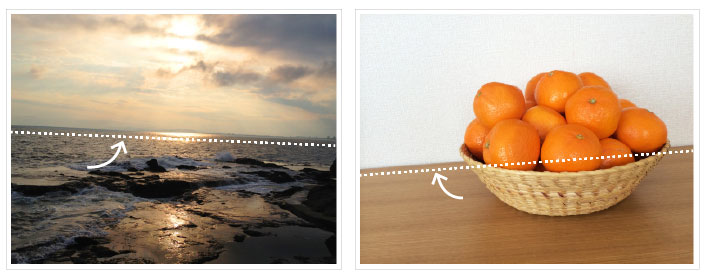
Step2 基準となる線を決める
どの線を基準に水平にするのかを決めましょう。建物や水平線、地平線を基準にするとうまくいきます。
Step3 ものさしツールを使う
ここからがメインの作業です。それでは、次の①〜④の手順で進めてみてください。

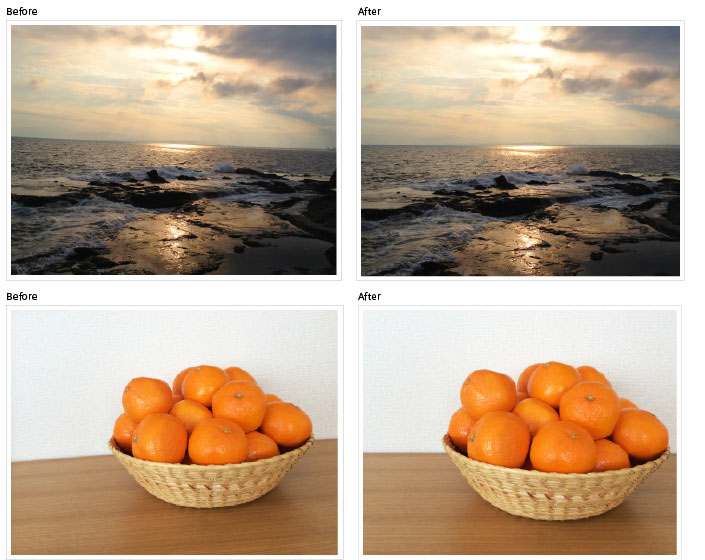
Step4 トリミングをする
回転した分、四隅にスペースができます。写真全体が水平になるように、トリミングをしましょう。

この作業でおわかりだと思いますが、水平にするための角度が大きいと、最終的に確保できる画像全体の
大きさが小さくなってしまいます…。写真を撮るときには、角度にも注意してみてくださいね。

















いかがでしたか?基準となる線さえ決めてしまえば、作業自体はあっという間です!2、3度の違いでも修正後の方が、すごくスッキリして見えるのが不思議です。