![]()
![]()
- 2012年04月05日
- フリー素材でサイトを作る グローバルナビ編
今回はフリーのアイコン素材を使って、ショッピングサイトのグローバルメニューをつくります。
- 2012年07月17日
- 写真素材がない時のデザイン方法 キービジュアル編
今回は、素材がない時のデザイン方法を、キービジュアルをデザインする場合に絞って考えてみたいと思います。
- 2012年09月11日
- 写真に関しての「困った」を解決!~ サイズが小さい・解像度が低い場合 ~
入稿された写真素材のサイズが小さい・解像度が低い!そんな時のデザイン対処方法です。
- 2012年11月08日
- フリー素材でサイトを作る タイトル・見出し編
グローバルナビ編の続編!簡単で見栄えのする見出しを作りましょう。今回はいくつかパターンをご紹介します。
- 2013年08月09日
- テイストや雰囲気の作り方 ~前編~
デザインを作る上で、必要となってくるのがテイストです。見た目も雰囲気もとても左右される大切な内容です。今回は、テイストの作り方についてご説明します。
- 2013年08月09日
- テイストや雰囲気の作り方 ~後編~
デザインを作る上で必要なテイストについて、今回は後編としてテイストの作り方を実践的にご説明します。
- 2013年08月16日
- 初めてでもできる!ペンツールを使ってお絵かき ~描き方編~
初心者にとってとっつきにくいペンツール。思い通りに描けないという方もこれを読めば、きっと使いこなせるはず!
- 2013年08月19日
- 初めてでもできる!ペンツールを使ってお絵かき ~調整編~
初心者にとってペンツールは、どう使えばいいか悩むところではないでしょうか? なんとなく線は引けても、思い通りに描けないと…
- 2013年08月22日
- 絵心がなくても描ける! トレースから作るイラスト
ペンツールの使い方をある程度マスターしたら今度は、トレースをしてましましょう。今回は、写真をトレースしてイラストにします。
- 2013年08月26日
- 作り方のコツを伝授! 実例で学ぶロゴデザイン
今回は時間をかけずに作成するロゴの作り方をご紹介します。例としてWebサイトのロゴの作り方をまとめました。
- 2013年08月28日
- イラストレーターで実現! 手書き風イラストの描き方
今回はイラストレーターの効果を使って、手書き風のイラストにチャレンジ。ちょっと手を加えるだけでデザインに温かみがでてきます。
- 2014年02月07日
- 簡単ロゴデザインVol.1 悩まず作るコツとポイント
作る時に悩んでしまうのは、作り方のルールを知らないからなのかもしれません。そこで今回は、悩まずロゴを作れるポイントをご紹介します。
アナログで描いたイラストをスキャンした時、うまく線画が抽出されず、せっかく描いたイラストがぼやけてしまう、なんてことはありませんか?例えばこのような感じに。

スキャンをして多少線もくっきりさせたけどそれでも紙の質感が出てしまうしなにより紙によってはボコボコに…。
それも味!ということであればともかく、綺麗なままの線でいたい。そんな時、
Illustratorの「画像トレース」がとても便利だった!
…ということで、「画像トレース」って一体なんぞや?という方のために、画像トレースの方法を説明します。
もくじ
Step1 描いた画像を読み込もう
Illustratorを開き、線画を抽出したいイラストを読み込みます。

先ほどスキャンした画像と全く同じものです。 相変わらずボコボコしています。よくみると鉛筆で描いた部分の消し残しもありました…。
Step2 早速画像トレースをしてみよう
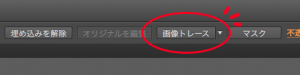
Illustrator CCであれば、画像を選択した際に上部に

このような画面が表示されるかと思います。(CS6やCS5では場所が異なるようです) そして、赤丸で囲っている部分をポチッと押してみます。 すると、

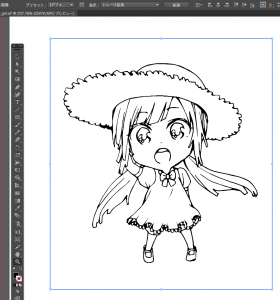
こんな感じに、くっきりとした線画を作り出すことができます! そして、トレース結果と書いてある右側の拡張というボタンをクリックすると、画像全体がパス化されます。 すると、このようになります。


今回は、画像が白黒だったため、プリセットをデフォルトに指定し、白黒変換でしたが、カラー変換ももちろんできます。 今この画像はどのようになっているかというと、黒の面(線画)と、白の面(画像の中の黒じゃない部分)で構成されていますので、不必要な白の面の部分を消そうかと思います。
Step3 不要な色を一括削除しよう
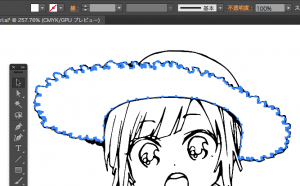
まず、このパス化された画像のグループを解除します。 解除をした時にレイヤーパネルを見るとわかると思いますが、白と黒のパスがバラバラになっています。 それを一つ一つ選択をして白の部分を消していく… …なんてそんな気の遠くなるような作業はしません笑 自分が選択した色が他の部分でも使用されている場合、一括で選択できる方法を紹介します。 今回は白の部分を消したいので、まずは白の部分を選択します。

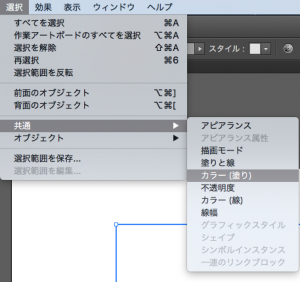
パスの面の部分が白、線の部分が何も表示されていないので、この部分は面で表されていることがわかります。 そこで、Illustrator上部メニューバーの「選択」を表示させると、「共通」という項目があります。そして「カラー(塗り)」という部分を選択します。

すると、選択した面の色と共通の色が一括で選択されます!

…すごく分かりづらいので、一括選択されている状態で、色の変更をしてみます。
ドン!!

一括選択されているので、このように白の面の部分を一気に別の色に変更することが可能です。 これはかなり作業時間の削減になりますね。 今回は今選択している部分はいらない部分なので、削除をします。 すると、黒の部分だけが残ると思いますので、あとは任意でブラシなどで書き足しをすれば線画の完成! 変にいじるとバラバラになったパスが動いてしまう可能性があるので、グループ化をしておくとよりスッキリするかもしれません。 Photoshopで確認をしてみたところ、線画のみになっていることがわかります。

ここまですると、線画として完成です!
Step4 おまけ
後は別のイラストソフトなどを利用して色を塗ってみるとより華やかになると思います。 CLIP STUDIO PAINTで着色をしてみました。

個人的にですが線画がくっきりとあるので、塗りつぶしがとてもしやすく便利でした! もちろん、先ほど消した白の面を残しておけばそのままIllustratorで色をのせてカラーイラストを作り上げることも可能です。
※この方法で不向きなこと 線画が細すぎるときちんとトレース結果として表示されないので、できればマーカーなどで描いた線画を抽出できるようにした方がより便利に使えるかと思います。


















いかがでしたか?拡大縮小したい時、本来なら拡大などをしてしまうとラスタライズ状態であるため画像が荒れてしまう、なんてことも多いのですが、この方法を使えばベクター画像として利用することができるので、拡大縮小してもぼやけたりあれて汚くなることもありません。選択すれば色の変更も自由にできるので、デザインする幅が広がるかと思います!