![]()
![]()
- 2012年04月05日
- フリー素材でサイトを作る グローバルナビ編
今回はフリーのアイコン素材を使って、ショッピングサイトのグローバルメニューをつくります。
- 2012年07月17日
- 写真素材がない時のデザイン方法 キービジュアル編
今回は、素材がない時のデザイン方法を、キービジュアルをデザインする場合に絞って考えてみたいと思います。
- 2012年09月11日
- 写真に関しての「困った」を解決!~ サイズが小さい・解像度が低い場合 ~
入稿された写真素材のサイズが小さい・解像度が低い!そんな時のデザイン対処方法です。
- 2012年11月08日
- フリー素材でサイトを作る タイトル・見出し編
グローバルナビ編の続編!簡単で見栄えのする見出しを作りましょう。今回はいくつかパターンをご紹介します。
- 2013年08月09日
- テイストや雰囲気の作り方 ~前編~
デザインを作る上で、必要となってくるのがテイストです。見た目も雰囲気もとても左右される大切な内容です。今回は、テイストの作り方についてご説明します。
- 2013年08月09日
- テイストや雰囲気の作り方 ~後編~
デザインを作る上で必要なテイストについて、今回は後編としてテイストの作り方を実践的にご説明します。
- 2013年08月16日
- 初めてでもできる!ペンツールを使ってお絵かき ~描き方編~
初心者にとってとっつきにくいペンツール。思い通りに描けないという方もこれを読めば、きっと使いこなせるはず!
- 2013年08月19日
- 初めてでもできる!ペンツールを使ってお絵かき ~調整編~
初心者にとってペンツールは、どう使えばいいか悩むところではないでしょうか? なんとなく線は引けても、思い通りに描けないと…
- 2013年08月22日
- 絵心がなくても描ける! トレースから作るイラスト
ペンツールの使い方をある程度マスターしたら今度は、トレースをしてましましょう。今回は、写真をトレースしてイラストにします。
- 2013年08月26日
- 作り方のコツを伝授! 実例で学ぶロゴデザイン
今回は時間をかけずに作成するロゴの作り方をご紹介します。例としてWebサイトのロゴの作り方をまとめました。
- 2013年08月28日
- イラストレーターで実現! 手書き風イラストの描き方
今回はイラストレーターの効果を使って、手書き風のイラストにチャレンジ。ちょっと手を加えるだけでデザインに温かみがでてきます。
- 2014年02月07日
- 簡単ロゴデザインVol.1 悩まず作るコツとポイント
作る時に悩んでしまうのは、作り方のルールを知らないからなのかもしれません。そこで今回は、悩まずロゴを作れるポイントをご紹介します。
Photoshopでイラスト制作をされているイラストレーターさんは沢山いらっしゃると思いますが、実際に仕事に繋げるためには、緻密な作業と時間効率を考えながら制作しなければいけません。最近だと、イラスト・漫画・動画制作に特化したCLIP STUDIO PAINTがかなり主力ですね。通称クリスタ、こちらは操作性がPhotoshopと似ているので個人的にはとても使いやすいソフトだと感じます。 Web制作をする際の必須ソフトというとPhotoshopですが、Photoshopには様々なブラシツールがあります。今回はそのブラシの作成方法について説明しようと思います!
Photoshopで作る雲ブラシも公開中です。こちらも必見!
もくじ
Step1木を描いてみよう
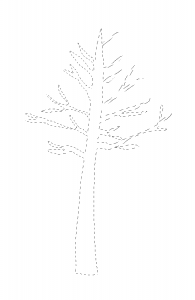
ブラシを作成するにあたって、例としてこんな絵を描いて見ました。 
木です。今回ブラシとして作成したものは、この木の葉っぱになります。 それらしく見えるように若干のディテールは加えましたが、こちらの所要時間は約15分程度ですので、よければ順を追ってみてください。 ブラシの作成方法だけでいい!という方はStep3へ まず、大元となる木と枝を描きます。

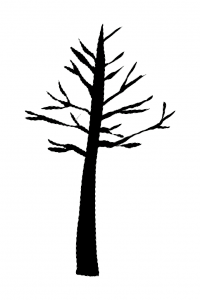
こちらは投げなわツールで枝の部分はShiftキーを押しながらどんどん増やしていきます。木の枝は先に伸びれば伸びるほど細くなっていくので、意識しつつ描いていきましょう。 次に投げなわツールで作成した部分をoption(Alt)+deleteで塗りつぶしをします。できれば黒が望ましいです。 このような感じに

選択したものがパッと塗りつぶされるのは気持ちいいですね!
Step2 ディテールを意識して描いてみよう
次に、黒く塗った木に影や色を付けていきますが、光が入る部分を意識して描くとそれっぽくなります。

仮に、太陽の光が左から入るとすると、木も光が入っている方は明るく、反対に光が入っていない方は暗くなります。ただ、よりリアルに描くのであれば、光が入っていない方向でも光の入り方によっては反射光により反対側の部分も若干明るくなります。実物や写真で見てみるとわかりやすいかもしれません。 そのような感じで幹をどんどん描いて次のStepにいきます。 ちなみに幹、葉は別々のレイヤーで作成することをお勧めします。
Step3 葉っぱのブラシを作成しよう
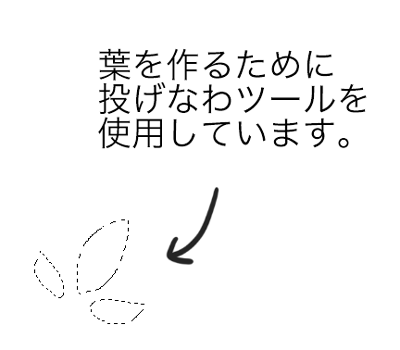
ブラシを作成します。お待たせしました。 Step1でもやった投げなわツールで簡単に葉を描きます。3枚くらいあると後々楽です。

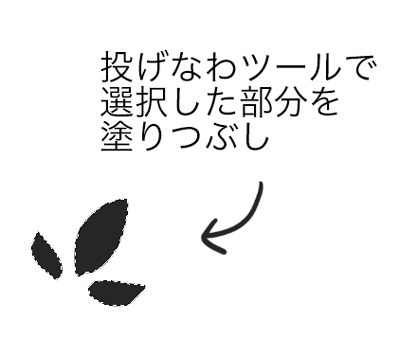
このような感じに。 こちらも出来上がったらoption(Alt)+deleteで黒に塗りつぶしましょう。

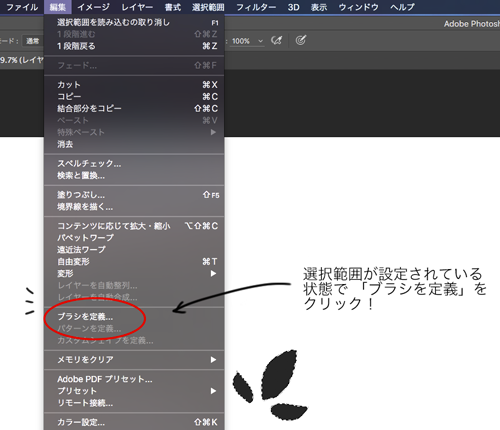
作成できたら選択されている状態で「編集」→「ブラシを定義」を選択

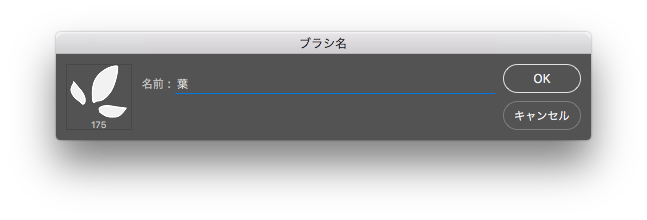
すると、このような画面が表示されるので、名前を変えてOKを押すと

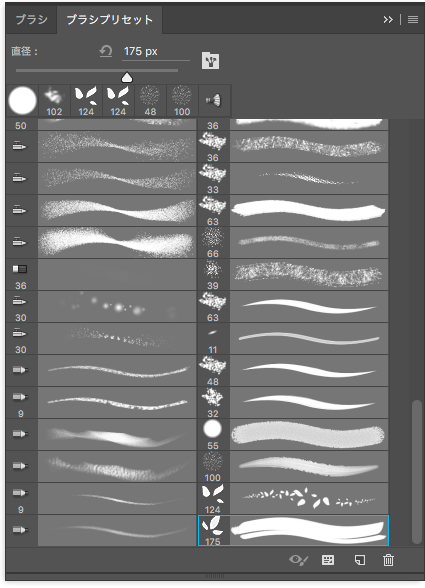
一番下に新しいブラシとして作成されます!!

ただ、この画面をみるとわかりますが、せっかく作成した葉が重なってしまって歪なブラシが出来上がっていることにお気づきでしょうか。 実際に書いてみるとこんな感じに…。

これではせっかく作成しても意味がありません。 次はこのブラシを調整していきましょう。
Step4 作成したブラシを調整しよう
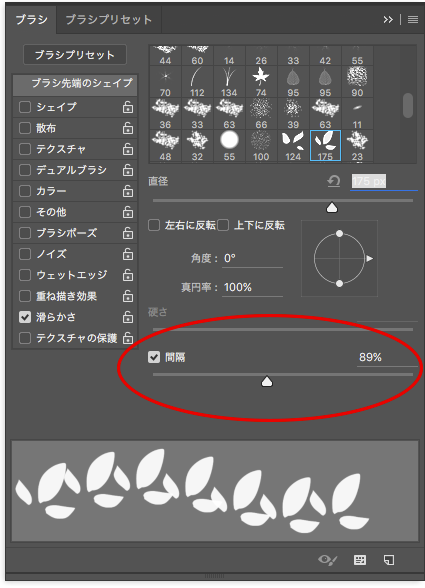
作成したブラシを選択し、編集画面を開きます。 この画面がでない方は「ウィンドウ」→「ブラシ」で表示できます。

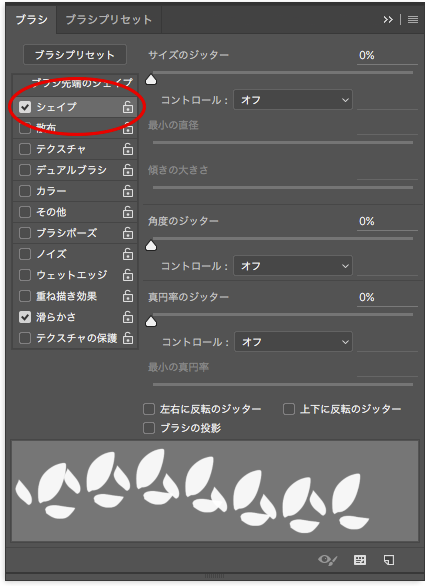
ブラシ作成当初は赤丸の「間隔」のパーセンテージがかなり小さいはずですので、間隔を広げると葉の輪郭がわかるようになります。こちらは後でも編集可能なので、ある程度のところで間隔を変えて、左の項目の「シェイプ」を選択します。

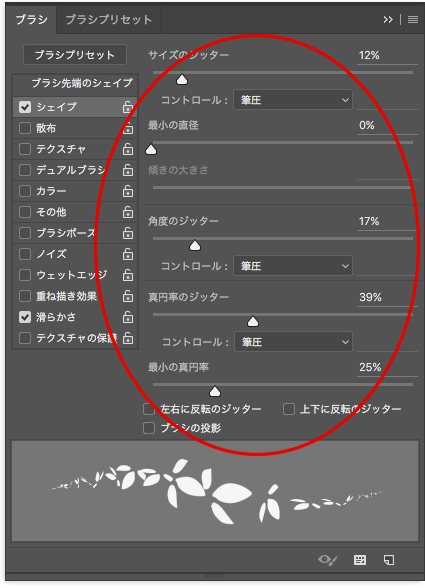
デフォルトだと各ジッターが0%、コントロールもオフになっていると思いますので変更します。 実際に操作をしながらやると分かりやすいですが、解説するとサイズのジッターはブラシの入り抜きの調整です。ペンタブなどで筆圧を掛けると筆圧に応じて葉の大きさが変わります。 角度のジッターは葉の向きを変えることができます。これを行うことで葉の角度がランダムになるので葉を自然に散らすことができます。 最後に真円率のジッターですが、こちらは傾きを変えることができます。

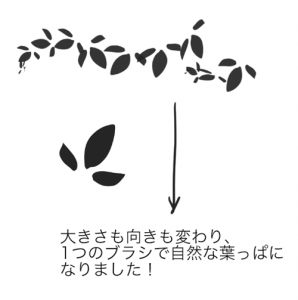
この操作を行うことで、1つのブラシでも幅広い表現を行うことができます。

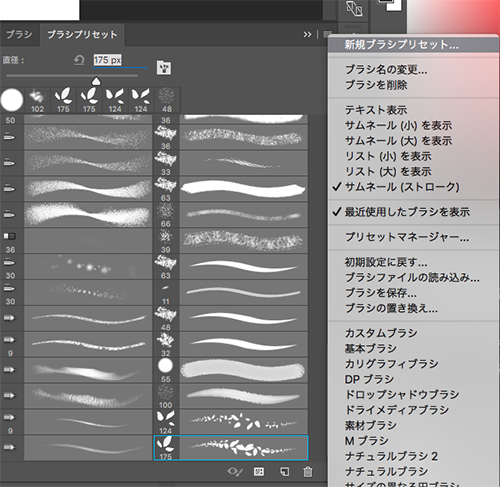
そして最後に大事なのが、こちらを新規ブラシプリセットに保存します。 この操作を行わずに別のブラシを選択してしまうと、せっかく作成したブラシが反映されていないためにやり直し…なんてことになりかねません。ブラシプリセットの右上、「新規ブラシプリセット」に作成してください(元のブラシは削除してしまってOKです)。

これで、葉ブラシの完成です!
あとは、枝に沿ってディテールを加えつつ葉を描いていくとこんなに簡単にそれっぽい木を描くことができました!

選択して作成さえしてしまえば色々なブラシを簡単に作成できるので、ぜひやってみてください。 今回は紹介しませんでしたが、テクスチャなども加えるとよりリアルなタッチでイラストを作成することができますよ。


















いかがでしたでしょうか。私も今まではデフォルトのブラシのみで編集をしていたのですが、ブラシをカスタマイズして作成したブラシが回転した時は感動しました。まだまだ色々なことができそうです。