![]()
![]()
- 2012年04月05日
- フリー素材でサイトを作る グローバルナビ編
今回はフリーのアイコン素材を使って、ショッピングサイトのグローバルメニューをつくります。
- 2012年07月17日
- 写真素材がない時のデザイン方法 キービジュアル編
今回は、素材がない時のデザイン方法を、キービジュアルをデザインする場合に絞って考えてみたいと思います。
- 2012年09月11日
- 写真に関しての「困った」を解決!~ サイズが小さい・解像度が低い場合 ~
入稿された写真素材のサイズが小さい・解像度が低い!そんな時のデザイン対処方法です。
- 2012年11月08日
- フリー素材でサイトを作る タイトル・見出し編
グローバルナビ編の続編!簡単で見栄えのする見出しを作りましょう。今回はいくつかパターンをご紹介します。
- 2013年08月09日
- テイストや雰囲気の作り方 ~前編~
デザインを作る上で、必要となってくるのがテイストです。見た目も雰囲気もとても左右される大切な内容です。今回は、テイストの作り方についてご説明します。
- 2013年08月09日
- テイストや雰囲気の作り方 ~後編~
デザインを作る上で必要なテイストについて、今回は後編としてテイストの作り方を実践的にご説明します。
- 2013年08月16日
- 初めてでもできる!ペンツールを使ってお絵かき ~描き方編~
初心者にとってとっつきにくいペンツール。思い通りに描けないという方もこれを読めば、きっと使いこなせるはず!
- 2013年08月19日
- 初めてでもできる!ペンツールを使ってお絵かき ~調整編~
初心者にとってペンツールは、どう使えばいいか悩むところではないでしょうか? なんとなく線は引けても、思い通りに描けないと…
- 2013年08月22日
- 絵心がなくても描ける! トレースから作るイラスト
ペンツールの使い方をある程度マスターしたら今度は、トレースをしてましましょう。今回は、写真をトレースしてイラストにします。
- 2013年08月26日
- 作り方のコツを伝授! 実例で学ぶロゴデザイン
今回は時間をかけずに作成するロゴの作り方をご紹介します。例としてWebサイトのロゴの作り方をまとめました。
- 2013年08月28日
- イラストレーターで実現! 手書き風イラストの描き方
今回はイラストレーターの効果を使って、手書き風のイラストにチャレンジ。ちょっと手を加えるだけでデザインに温かみがでてきます。
- 2014年02月07日
- 簡単ロゴデザインVol.1 悩まず作るコツとポイント
作る時に悩んでしまうのは、作り方のルールを知らないからなのかもしれません。そこで今回は、悩まずロゴを作れるポイントをご紹介します。
Webサイトのデザインをしている際に、画像が簡単に書き出せたらな〜と思うことってありませんか?
例えば画像。フォトショップで書き出しをしようと思った時スライスツールでちまちま切って…とかされている方もいらっしゃると思います。
実はその方法、もう遅れているかもしれません!
というわけで今回はアセット生成について簡易的なWebサイトを作ってみて説明していきます。
もくじ
Step1 レイヤーの名前を変更しよう
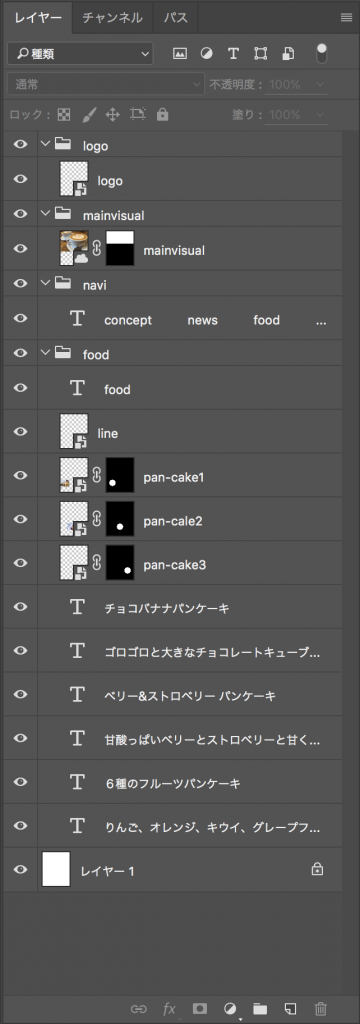
Photoshopで作ったWebサイトを開きます。今回はカフェのサイトを制作するにあたり、このサイトを用意しました。

とても簡易的です。
ここでほしい画像としては、メインビジュアルに使用している画像とロゴと、foodの下のライン、3種類あるパンケーキの丸い画像です。
早速書き出してみましょう。
Step2 レイヤー名を変更しよう
ここで今回重要となるのがレイヤー名。
デザイナーの方は特にチームでの共有が多いでしょうから、レイヤー名はしっかりつけていらっしゃると思います。
例えばこのような感じに。

人によっては日本語かもしれませんが、データ上英語の方が処理しやすいので英語で命名しています。
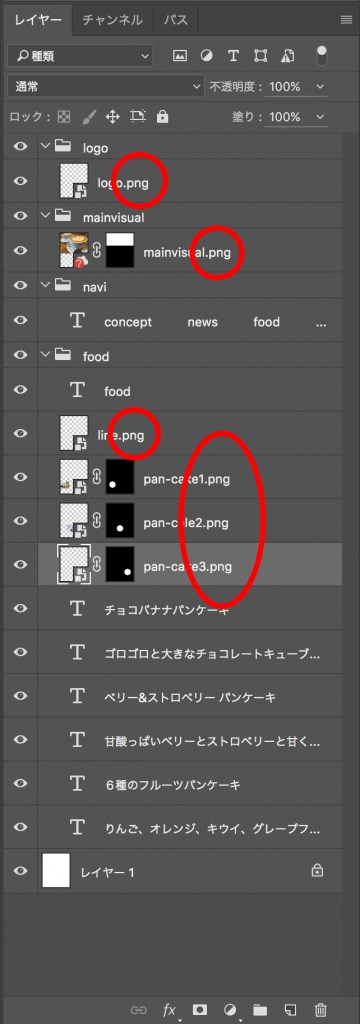
そこで、書き出しをしたいレイヤーにある単語を追加するだけで、画像として書き出すことができるんです。
その単語とは…
.jpg(画質80%)
.gif(透過GIF)
.png(32bit)
.svg
です!書き出しをする時によく見るものですね!
()内はデフォルトの設定です。例えば、.jpgで書き出す場合、デフォルトだと画質は80%で書き出されますが、例えば100%の画質で書き出したい時は.jpg10とレイヤー名の末尾に入力するだけで、画質がその画質になったまま生成することができます。
今回はデフォルトでpng形式で書き出しをしてみます。

このように変更することで、画像をアセットする準備ができました。
Step3 アセット生成をしてみよう
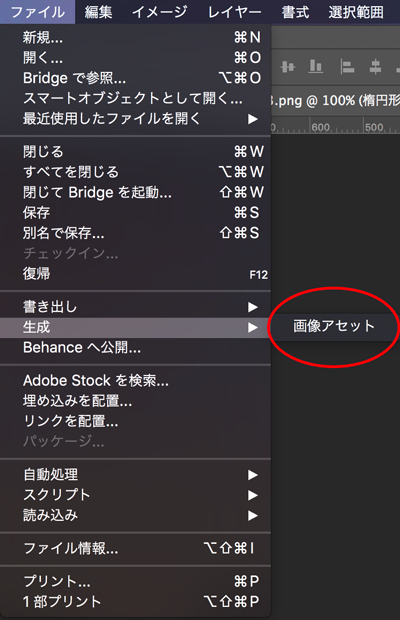
そして、ファイル→生成→アセット生成でクリックします。

ここをクリックすることで、自動的にアセット生成がされて、指定した画像の形式で保存されます。
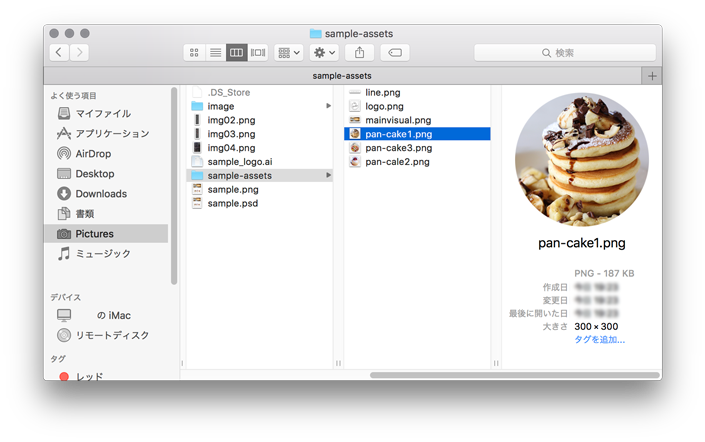
作成しているPhotoshopのファイルにフォルダが作成されているので見てみましょう。

きちんと画像が入っているのがわかりますね!
これによって、画像の生成がもっと楽になったかと思います!


















いかがでしたか?アセット生成については本当に便利だと思うのでみなさんにも是非使っていただきたいです。