![]()
![]()
- 2012年04月05日
- フリー素材でサイトを作る グローバルナビ編
今回はフリーのアイコン素材を使って、ショッピングサイトのグローバルメニューをつくります。
- 2012年07月17日
- 写真素材がない時のデザイン方法 キービジュアル編
今回は、素材がない時のデザイン方法を、キービジュアルをデザインする場合に絞って考えてみたいと思います。
- 2012年09月11日
- 写真に関しての「困った」を解決!~ サイズが小さい・解像度が低い場合 ~
入稿された写真素材のサイズが小さい・解像度が低い!そんな時のデザイン対処方法です。
- 2012年11月08日
- フリー素材でサイトを作る タイトル・見出し編
グローバルナビ編の続編!簡単で見栄えのする見出しを作りましょう。今回はいくつかパターンをご紹介します。
- 2013年08月09日
- テイストや雰囲気の作り方 ~前編~
デザインを作る上で、必要となってくるのがテイストです。見た目も雰囲気もとても左右される大切な内容です。今回は、テイストの作り方についてご説明します。
- 2013年08月09日
- テイストや雰囲気の作り方 ~後編~
デザインを作る上で必要なテイストについて、今回は後編としてテイストの作り方を実践的にご説明します。
- 2013年08月16日
- 初めてでもできる!ペンツールを使ってお絵かき ~描き方編~
初心者にとってとっつきにくいペンツール。思い通りに描けないという方もこれを読めば、きっと使いこなせるはず!
- 2013年08月19日
- 初めてでもできる!ペンツールを使ってお絵かき ~調整編~
初心者にとってペンツールは、どう使えばいいか悩むところではないでしょうか? なんとなく線は引けても、思い通りに描けないと…
- 2013年08月22日
- 絵心がなくても描ける! トレースから作るイラスト
ペンツールの使い方をある程度マスターしたら今度は、トレースをしてましましょう。今回は、写真をトレースしてイラストにします。
- 2013年08月26日
- 作り方のコツを伝授! 実例で学ぶロゴデザイン
今回は時間をかけずに作成するロゴの作り方をご紹介します。例としてWebサイトのロゴの作り方をまとめました。
- 2013年08月28日
- イラストレーターで実現! 手書き風イラストの描き方
今回はイラストレーターの効果を使って、手書き風のイラストにチャレンジ。ちょっと手を加えるだけでデザインに温かみがでてきます。
- 2014年02月07日
- 簡単ロゴデザインVol.1 悩まず作るコツとポイント
作る時に悩んでしまうのは、作り方のルールを知らないからなのかもしれません。そこで今回は、悩まずロゴを作れるポイントをご紹介します。
Webサイトを作るにあたって、情報収集やお店の情報を入手しデザインに入る際、ワイヤーフレーム、カンプの作成をすることになると思います。
デザイン制作をするにあたって当然ながらいくつもの案を出す必要がありますが、その度に新しいファイルを作成して作っていませんか?複数のタブを開いている状態で何が何だかわからなくなることと思います。
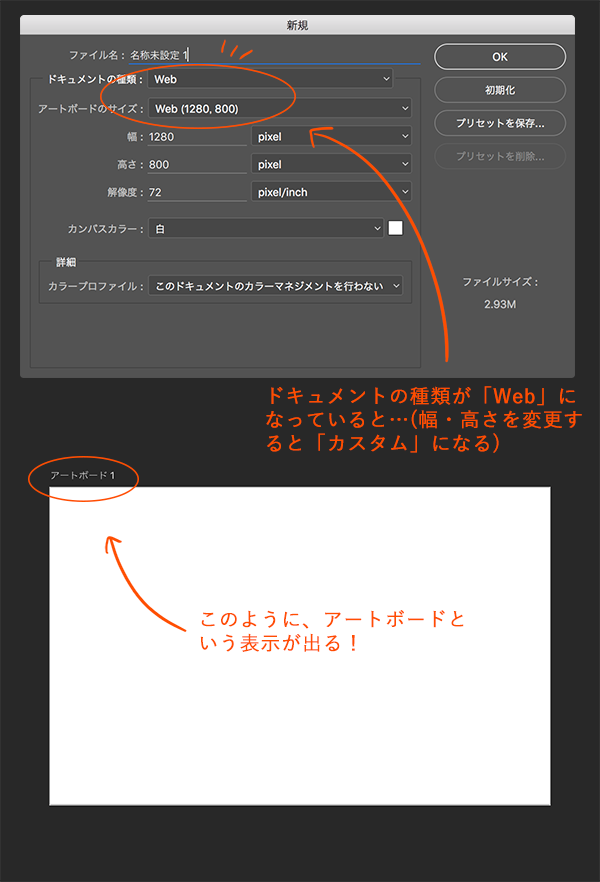
そんな中、Adobe CC 2015では新しく「アートボード」という機能が追加されています。すでにCCをお使いなら知っている方もいると思いますが、Web用ファイルを新規作成しようとしたら出てくるこれです。

私は初めこれが何なのかいまいちわからず、新規作成した後突然「アートボード」という文字が左上に表示され、なんじゃこりゃと思ってアートボードの部分だけを消してレイヤーを作成していました…。
ふと思い立って新しく追加されたであろうアートボード機能について調べてみたところ、実はこれ、かなりWebデザイン制作に特化した機能だったんです。
前置きが長くなりましたが、今回はPhotoshopのアートボードという機能について、また、アートボードを作成し、画像をコピーした際の影響について説明していこうと思います!
もくじ
Step1 アートボードについて知ろう
Adobe社のアートボードの紹介ページです。
動画を見るだけでも、機能についてしっかり理解できるかと思います。
https://helpx.adobe.com/jp/photoshop/how-to/design-with-artboards.html
つまり、これはなんなのかと言いますと、複数のデバイス、もしくは複数の案を同じキャンバス上で作成することができる機能なんです!
Step2 実際に作成してみよう

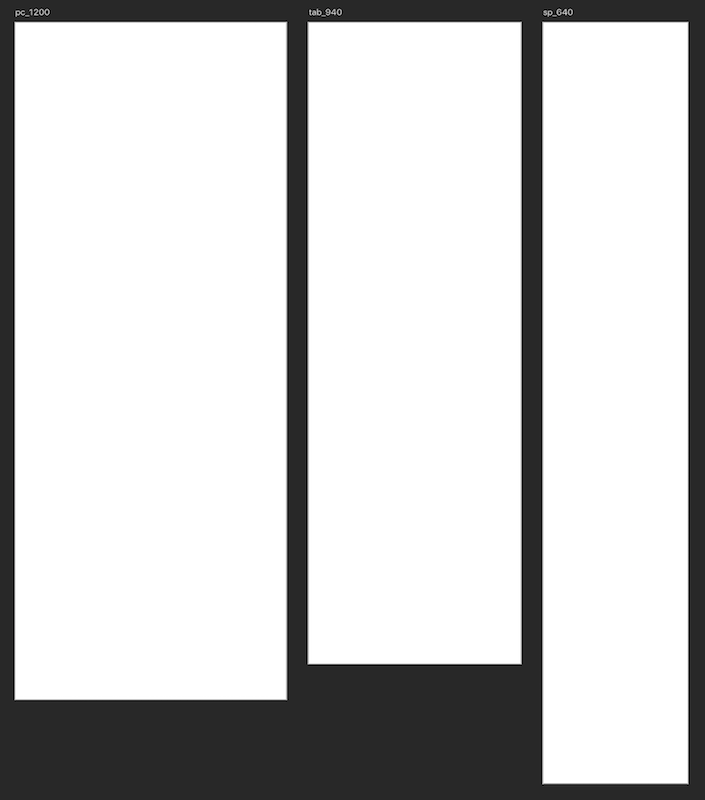
例として作成しましたが、左がPC用、真ん中がタブレット用、右がスマホ用、といった形で編集することが可能です。
更にこのアートボード、左右の大きさを自在に変形、また、上下左右にあるプラスを押すと今編集しているアートボードと同じ高さや幅のサイズのアートボードが作成されます。もちろん、アートボード内で幅などを調整することができますので階層ページなどに使ってもOKです。
これだけでも、わざわざ新規アートボードを作成して、PCサイズ、スマホサイズに合わせて云々をする手間がなくなったのでとても便利になりました!
更に、レイヤー内の名前を変更することでよりわかりやすくなると思います。おすすめはコーディングも想定して名前ごとに横幅(width)を書くと視認しやすいのでコーディングやレイアウトをする際とても楽かと思います。
こんな感じです。
その他にも、要素によって切り替わる表示などもアートボードに記しておけばよりわかりやすいかもしれませんね。
Step3 スマートオブジェクトで反映させてみよう
さて、大元であるPC版のデザインもできてきて、次はスマホ版。
普通であれば、ここで別のファイルを新規作成してスマホ版用にページを作成していたかと思います。今度からはそんなことをする手間は必要ありません。隣のアートボードに追加すればいいだけです。
例として前回作成したWebサイトをもとに進めていきます。
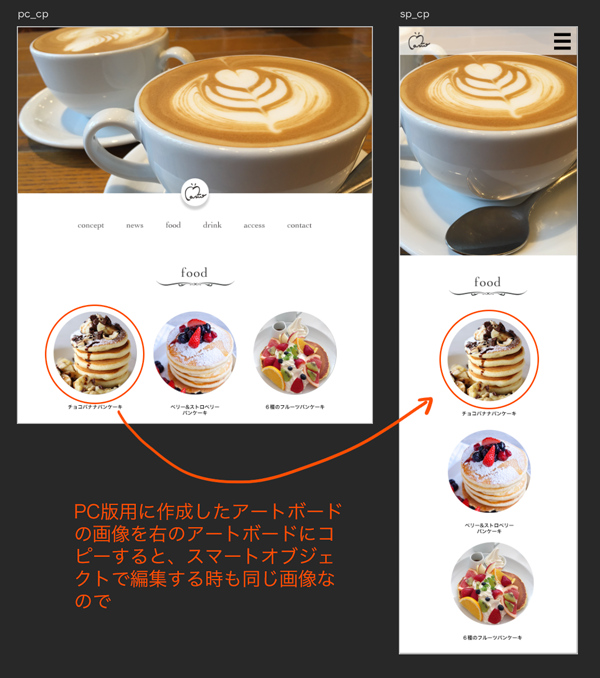
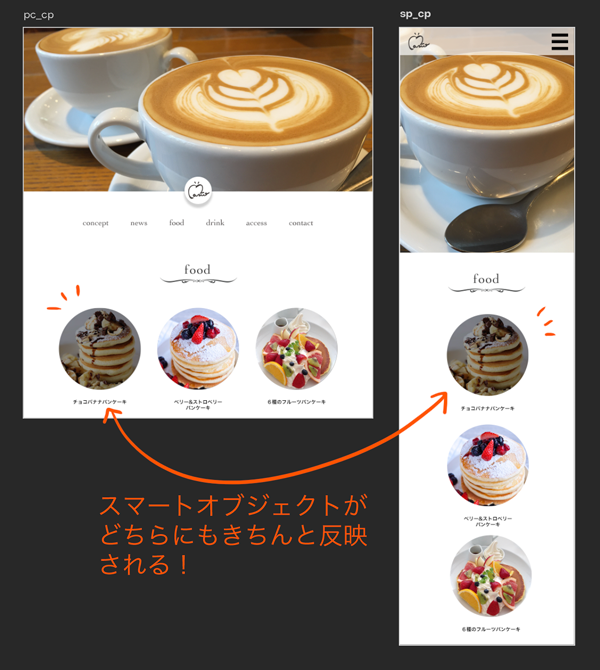
foodの中にあるチョコレートパンケーキの画像をスマホサイトに移したいと考えている時、その画像を選択してコピーしながらドラッグ&ドロップすればいいだけです。楽チン!
注意点としては、きちんと指定したアートボードの中に入っているかということ。
ドラッグしている時に、どのアートボードに選択されているのか、というのがぱっと見わかるように表示されますが、誤ると別のアートボードに移動されたり、きちんと動作しなかったりしてしまいます。
Adobe Illustrator CC 2015もお持ちの方はイラストレーターで作成したデータをスマートオブジェクトから編集することができます。やり方は、レイヤーの画像の部分をダブルクリックするだけ。
先ほどコピーした内容そのままのものを持って来れば、そのコピーした画像もスマートオブジェクトの編集後に反映されるので、一つ一つ直す必要がありません。
以下、分かりやすく図で説明します。



はい、このような形で、スマートオブジェクト化されているので、編集もとても楽になりましたね。
一つや二つならともかく、複数の画像を沢山変更するとなるとかなりの時間と労力です。
時間短縮できるところはしていきましょう!


















デザインって突き詰めれば詰めるほど時間がいくらあっても足りないですよね。「ああしたい。こうしたい」と、色々考えると思います。
だからといって、時間には限りがあります。それであれば、少しでも作業の時間を減らして、もっと構想の時間、話し合いの時間を増やしていく。そういうことが大事なのではないでしょうか。