![]()
![]()
- 2012年04月05日
- フリー素材でサイトを作る グローバルナビ編
今回はフリーのアイコン素材を使って、ショッピングサイトのグローバルメニューをつくります。
- 2012年07月17日
- 写真素材がない時のデザイン方法 キービジュアル編
今回は、素材がない時のデザイン方法を、キービジュアルをデザインする場合に絞って考えてみたいと思います。
- 2012年09月11日
- 写真に関しての「困った」を解決!~ サイズが小さい・解像度が低い場合 ~
入稿された写真素材のサイズが小さい・解像度が低い!そんな時のデザイン対処方法です。
- 2012年11月08日
- フリー素材でサイトを作る タイトル・見出し編
グローバルナビ編の続編!簡単で見栄えのする見出しを作りましょう。今回はいくつかパターンをご紹介します。
- 2013年08月09日
- テイストや雰囲気の作り方 ~前編~
デザインを作る上で、必要となってくるのがテイストです。見た目も雰囲気もとても左右される大切な内容です。今回は、テイストの作り方についてご説明します。
- 2013年08月09日
- テイストや雰囲気の作り方 ~後編~
デザインを作る上で必要なテイストについて、今回は後編としてテイストの作り方を実践的にご説明します。
- 2013年08月16日
- 初めてでもできる!ペンツールを使ってお絵かき ~描き方編~
初心者にとってとっつきにくいペンツール。思い通りに描けないという方もこれを読めば、きっと使いこなせるはず!
- 2013年08月19日
- 初めてでもできる!ペンツールを使ってお絵かき ~調整編~
初心者にとってペンツールは、どう使えばいいか悩むところではないでしょうか? なんとなく線は引けても、思い通りに描けないと…
- 2013年08月22日
- 絵心がなくても描ける! トレースから作るイラスト
ペンツールの使い方をある程度マスターしたら今度は、トレースをしてましましょう。今回は、写真をトレースしてイラストにします。
- 2013年08月26日
- 作り方のコツを伝授! 実例で学ぶロゴデザイン
今回は時間をかけずに作成するロゴの作り方をご紹介します。例としてWebサイトのロゴの作り方をまとめました。
- 2013年08月28日
- イラストレーターで実現! 手書き風イラストの描き方
今回はイラストレーターの効果を使って、手書き風のイラストにチャレンジ。ちょっと手を加えるだけでデザインに温かみがでてきます。
- 2014年02月07日
- 簡単ロゴデザインVol.1 悩まず作るコツとポイント
作る時に悩んでしまうのは、作り方のルールを知らないからなのかもしれません。そこで今回は、悩まずロゴを作れるポイントをご紹介します。
初心者でもでパスファインダーツールの意味や使い方わかればきっと使いこなせる! 思い通りの図形を作ってみよう! 今回は機能説明だけですが、次回記事では実際にイラストの描き方を紹介するよ! 図形の書き方はfile006でもご説明してるので合わせて見てみてください!
パスファインダーとは
Illustratorのイラスト作成で欠かせない機能が”パスファインダー”です。 パスファインダーとは図形を結合させたり、分割することができるので、単純な図形だけでは表すことのできない造形も表現できる機能になりますよ!
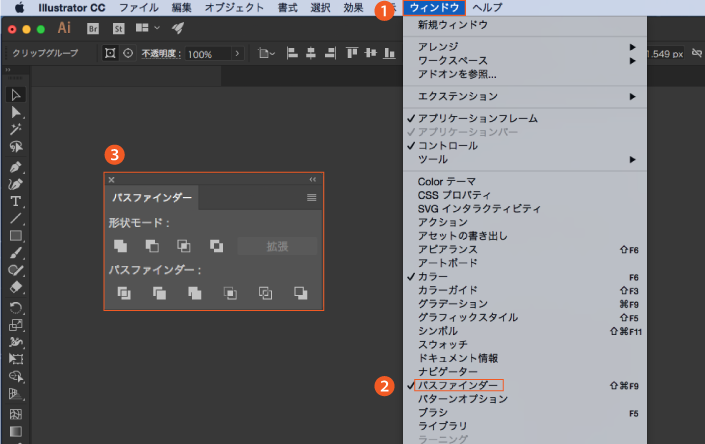
①上にあるメニューバーの[ウィンドウ]をクリック
②ウィンドウから[パスファインダー]ツールをクリック
③これでパスファインダーツールが表示されます!

パスファインダーの各機能説明
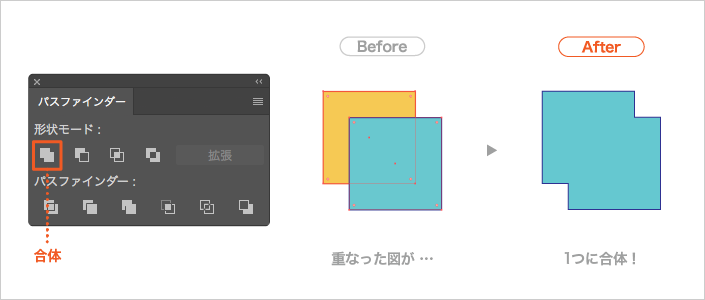
選択した図をすべて合体して1つの図にしてくれます。
『線』や『塗り』の色は前面の図と同じになります。

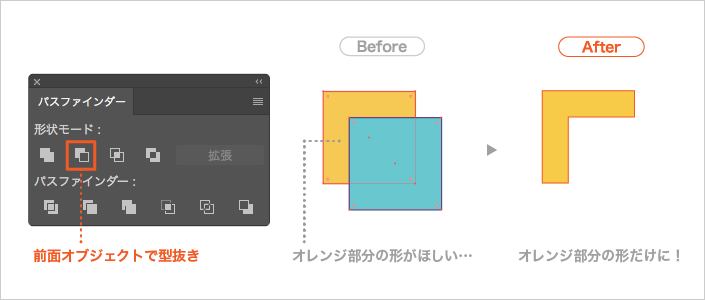
名前通り前面ある図で背面にある図を型抜きしてくれます。
『線』や『塗り』の色は背面の図と同じになります。

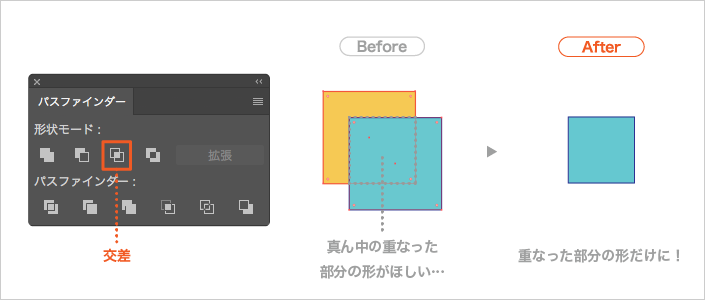
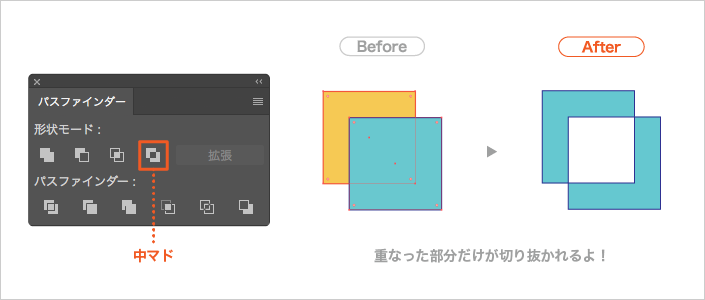
図の1番重なり合った部分だけを残し、1つの図として作成します。
『線』や『塗り』の色は前面の図と同じになります。

交差の逆で、図の重なり合った部分を切り取って、それ以外の部分を1つの図として作成します。
『線』や『塗り』の色は前面の図と同じになります。

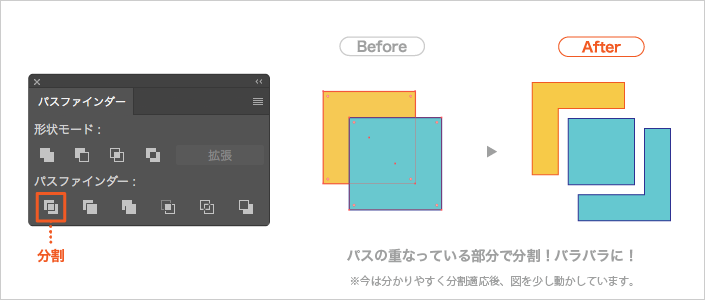
図の重なった部分で分割されます。
『線』や『塗り』の色は前面の図と同じになります。

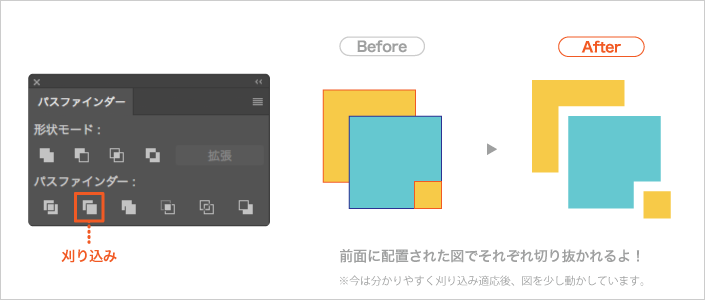
図が前面に配置され、それぞれの図で切り抜かれます。
刈り込み適用後は『線』の無い『塗り』のみの図になります。

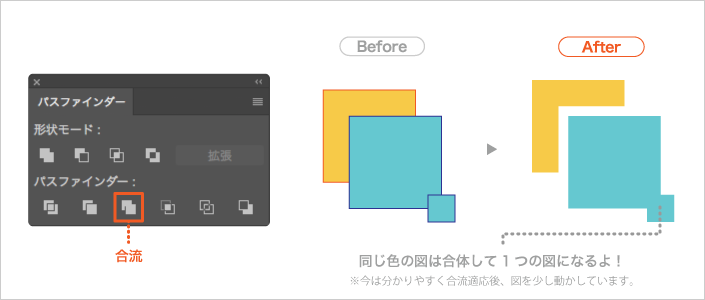
刈り込みととても似た機能なのですが、合流の場合は同じ色の図のみが合体します。
刈り込みと同じで、適用後は『線』の無い『塗り』のみの図になります。

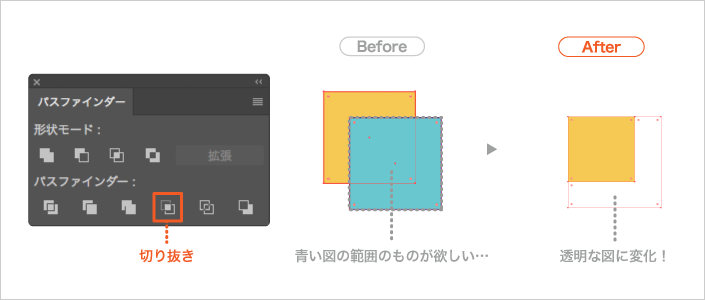
この機能は形状モードの『交差』と似ていますね。
でも切り抜きの場合は、前面と背面で重なっていた部分と前面の図で型抜きされた部分の2つの図が作成されます。前者の図には、前面の部分の『塗り』のみが適応。後者は、『塗り』と『線』のどちらもない図になります。

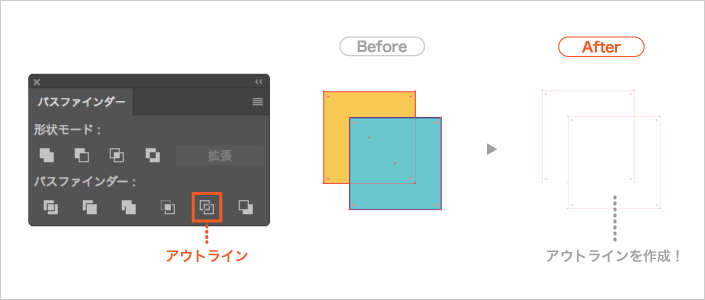
前面と背面の図を合体した状態のアウトラインされた図が作成されます。
『塗り』と『線』も無い図として作成されます。

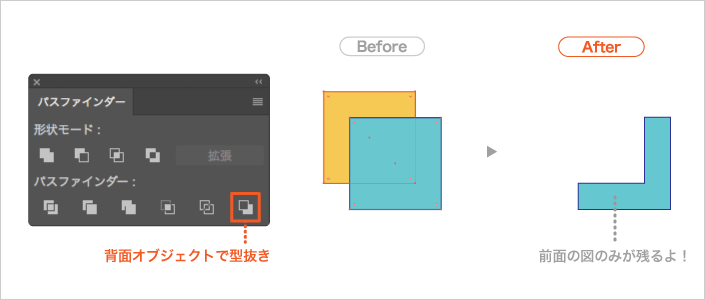
これも名前通りに、背面にある図で前面にある図を型抜きしてくれます。
『線』や『塗り』の色は前面の図と同じになります。



















いかがでしたでしょうか。パスファインダーはイラスト以外にも、ロゴやアイコンなどを作成する際にもとても役に立つ便利な機能になります。みなさんも是非チャレンジしてみてください。次回記事はパスファインダーを使用したイラストの描き方をご紹介します!